webデザイナーさんにはおなじみのFireworks。IllustratorとPhotoshopのちょうど間のようなアプリケーションですがデフォルトのテクスチャやパターンも豊富で、イラスト制作にも結構使えるのです。
Fireworksでイラストを描くメリット
- webデザインでFireworksを使用しているならアプリケーションがひとつで完結
- 用意されたテクスチャを使用すればファイルサイズが軽くすむ
- ペンツールや長方形ツールで作成できるので修正も楽
逆にデメリットは
- Illustrator、Photoshopに比べると線の太さなど細かい設定ができない
- パターンなどは解像度が低く印刷などには不向き?
- Illustratorと違いピクセルに吸着して思ったところにアンカーポイントが置けないことがある
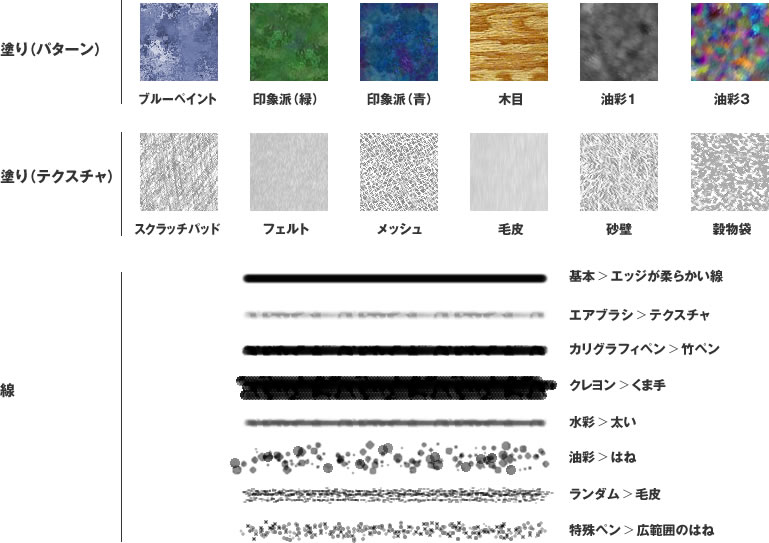
くらいでしょうか。Fireworksでデフォルトのテクスチャはたくさんあります。ほんの一例ですが、私のお気に入りのものをいくつかご紹介。

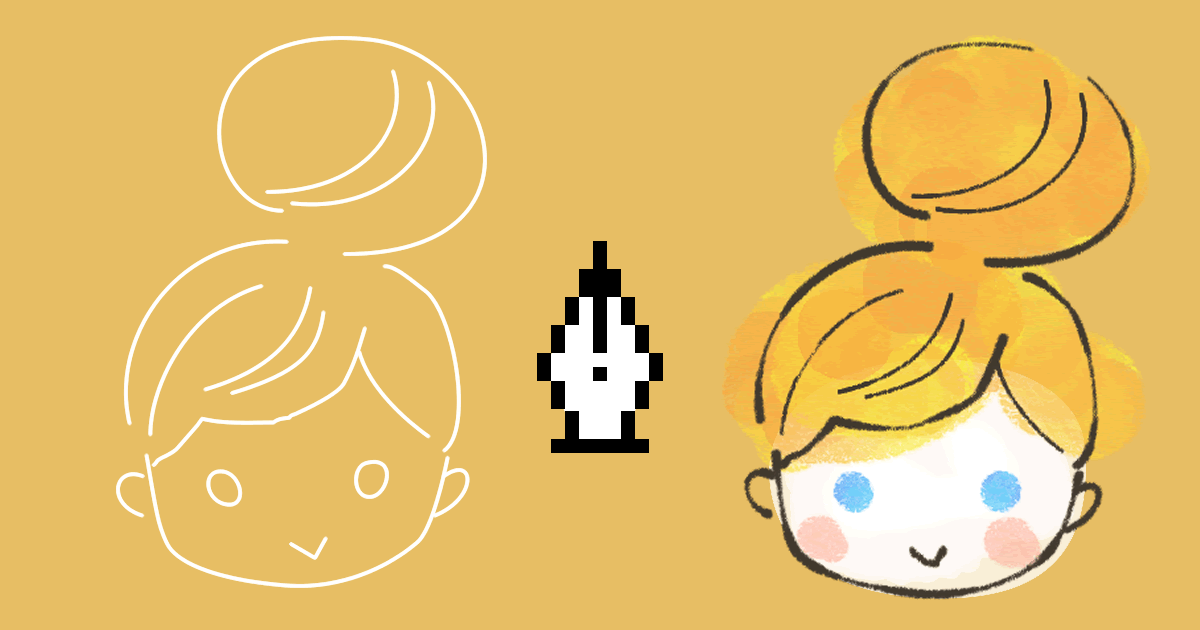
今回は手前味噌ながら、自サイトのイラストを例にご紹介してみます。
http://spicagraph.com/
このサイトはイラストもボタン類もすべてFireworksデフォルトのテクスチャ等を使用して作りました。背景の薄い紙のテクスチャのみ外部素材です。イラストは大体、パスで大きめに描く→ビットマップ化→シンボル化→縮小、して使います。なぜそうするのかはまた最後に。

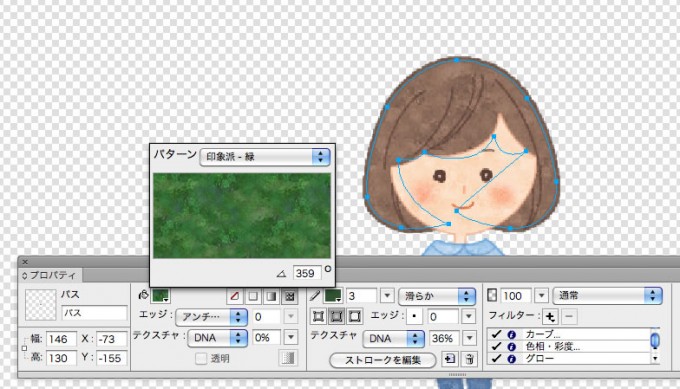
「塗り」のパターンを利用する
上でご紹介した「塗り」のパターンですが、そのままではちょっと使い難いので、いくつか手を加えて使用します。このイラストでは髪の毛の部分に「印象派-青」というパターンを使っています。右下の「フィルター」に「トーンカーブ」「色相・彩度」「グロー」がありますね。

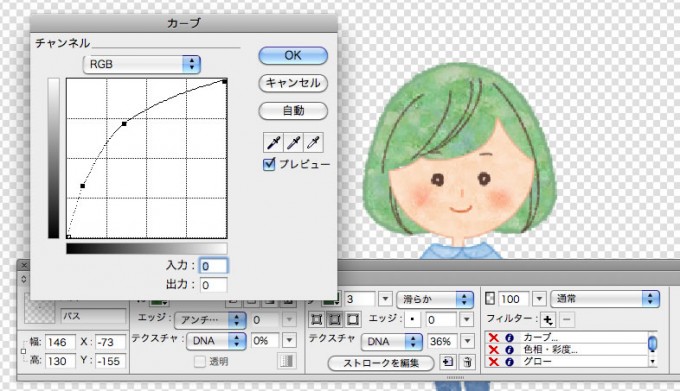
これをひとつずつご紹介すると、まずトーンカーブはこんな感じ。全体的に薄く、コントラスト弱めになりましたね。

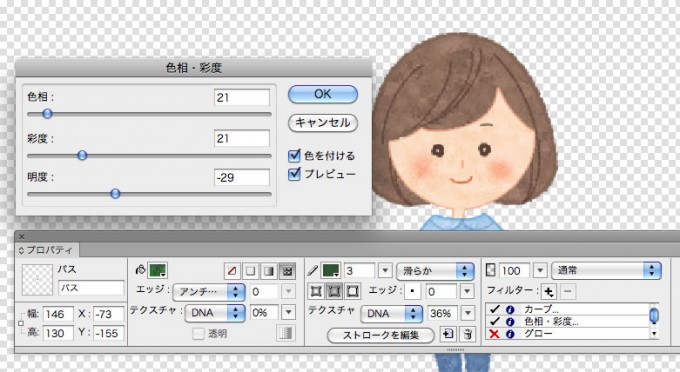
次に「色相・彩度」で色味を調整します。

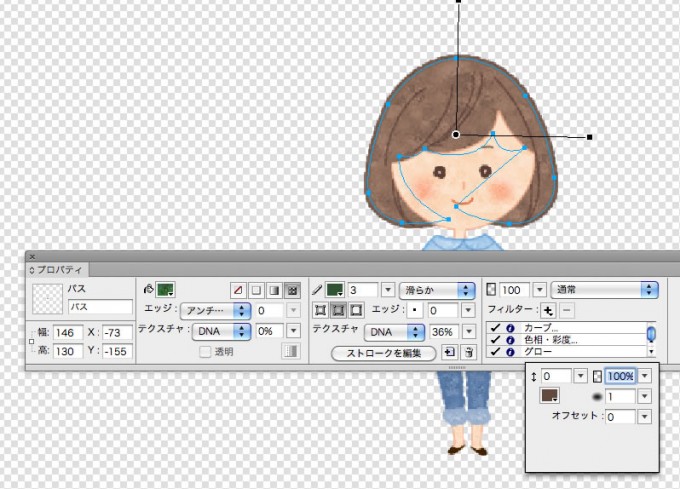
最後は「グロー」で少し濃いめの外枠をつけます。

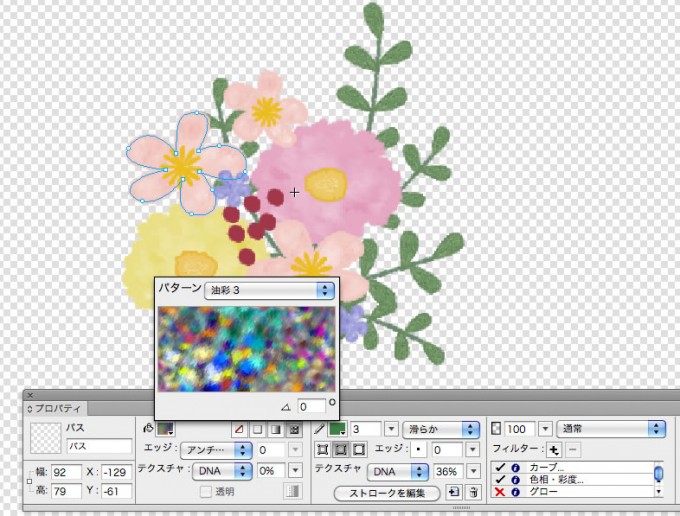
ちなみにブーケは「油彩3」で作っています。

「線」をカスタムして使用する
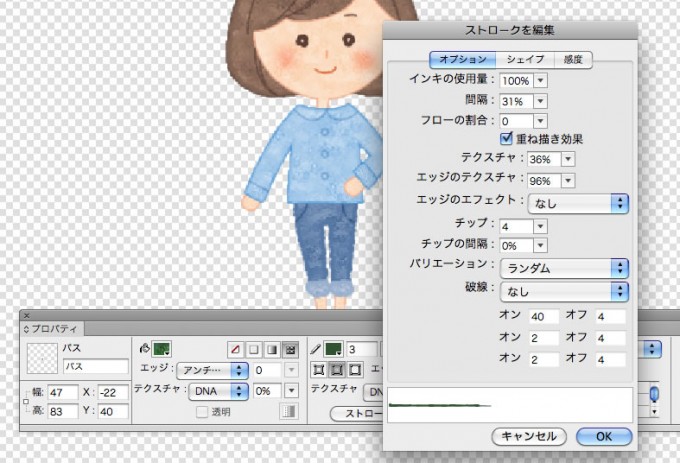
ジーンズのモコモコした感じの線は、「木炭画」>「滑らか」という線を使用しています。線のプロパティの下に「ストロークを編集」というボタンがあります。これを開くと、より自分好みにカスタムできます。「感度」などかなり設定項目が多いのですが、Photoshopのブラシを調整したことがある方ならピンと来るかと。とにかく色々触ってみると面白いです。

テクスチャはイラストだけじゃない
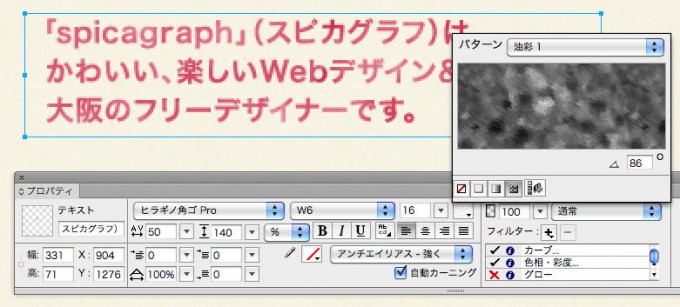
テキストもひとつの「塗り」なので、パターンやテクスチャをかけることができます。バージョンやテキストによってたまにできなかったりするのですが、そのときは…アウトラインをとるか、マスクしてみてください。(解決法無くてすみません)

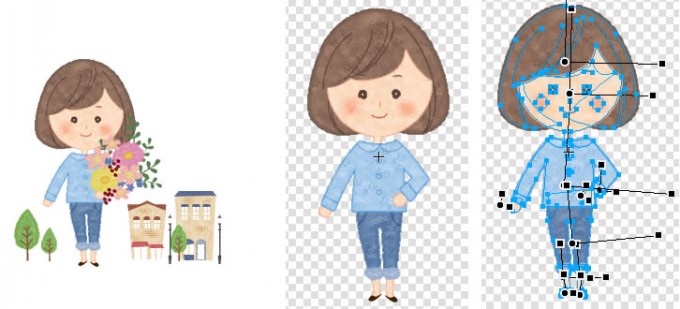
シンボル化、ビットマップ化の理由
イラストをシンボル化する理由ですが、Fireworksは線の太さが1px刻みでしか設定できないので、小さなイラストを描く場合、微妙な線の差が出しにくくなります。そこで、「実際のサイズの2〜4倍くらいで描く→シンボル化→ビットマップ化する→縮小」というのが、私のいつものやり方です。単純に、シンボル化すると別のウィンドウで編集できるので、パスが多くなるイラストの場合便利、というのもあります。

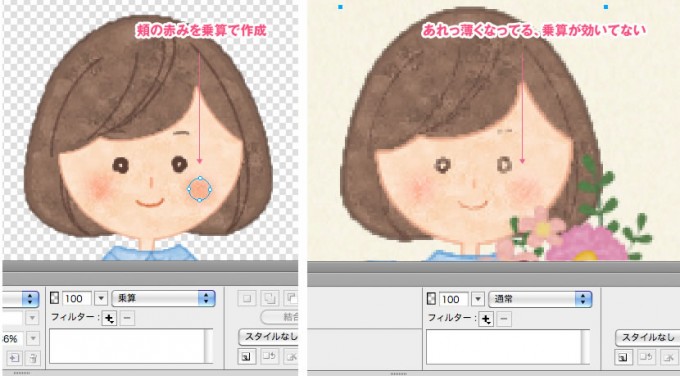
また、なぜかシンボル内で「乗算」や「覆い焼きカラー」などを使用すると、実際に配置したシンボルでは効いてないので、それを防ぐためにもビットマップ化しています。

↑伝わるでしょうかこれ…これすごい困るんですけど…対処法ご存知の方教えてください!
さいごに
あれっ?もうこんな縦長!もっと描きたいことあるのですが、今回はとりあえずここまで!次回はもうちょっと違う方法でFireworksでイラスト制作をやってみたいと思います。
タグ:アナログ感,人物