JUSO Coworkingで10/4に行われた「ウェブ時代のデザイナーのための文字組入門 」に参加してきました。講師はなんでやねんDTPで有名な大石さん。最近パンフレットなど印刷物をご依頼いただく機会も増え、本を買って読むもののなかなか疑問を解消できないわたしにはぴったりの勉強会でした。今回の記事はIllustratorで印刷物のデータを作る、という前提です。
そもそも文字組・文字詰めは何のため
webデザインでは、デバイステキストを自由に詰めたり組んだりすることがむつかしいため、文字組・文字詰めと聞くと「なんか難しそう」と構えてしまいがちです。

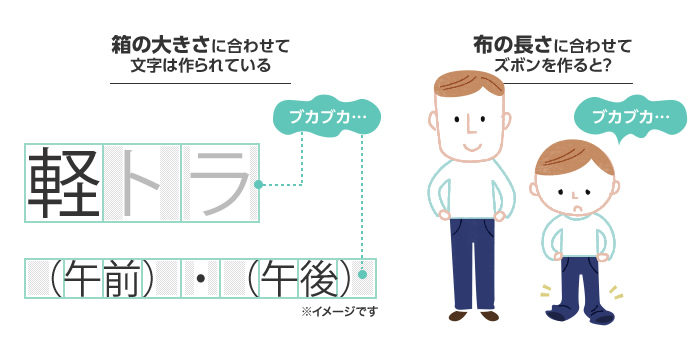
私たちがよく使うフォントというのは、四角い箱の中でデザインされています。しかし日本語のように「ひらがな」「カタカナ」「漢字」と様々な文字の形があると、当然小さい形、大きい形が出てきます。また、約物と言われる「」や()や・などは、隣り合うと何だか間抜けな隙間が出来てしまいます。

意図しない不細工な隙間は、テキストの内容を正確に伝えるのに弊害になることもあります。そんなフォントの都合で凸凹になってしまった文字たちを、きれいに揃えてやる機能がIllustratorに備わっています。しかしIllustratorはただのツールですので、意図した結果にするためにはツールの特性を理解しなければ効率よく正しいデータは作れません。
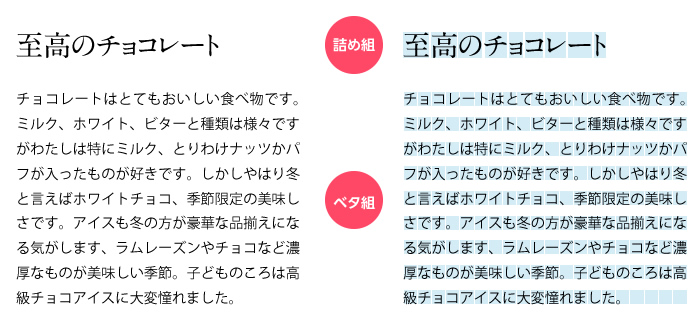
詰め組とベタ組
(10/15追記)上の説明では詰めればいいというような書き方をしてしまいましたが、文字組には「詰め組」と「ベタ組」があります。この日の講師である大石さんから

私の認識としては、「読んでもらいたい文章はベタ組み」
ということがあります。(略)ベタ組みには午後からの「文字組みアキ量設定」も大いに関連することで、行長との半端を何処で調整するかということを決めておく機能なのです。
タイトルやリードをキレイにツメルのも大事なのですが、情報を正確に伝えるという点においては「読みやすいテキスト、誤読の可能性の少ないテキスト」ということが重要で、それにはやはりベタ組みに軍配が挙がります。
というコメントいただきました、ありがとうございます。この記事内では「文字組みアキ量設定」には触れられませんでしたが、文字組の際に約物や英数字などをどう扱うのかを定義する、という機能です。
文字の「級(Q)」が推奨されるのはなぜ?
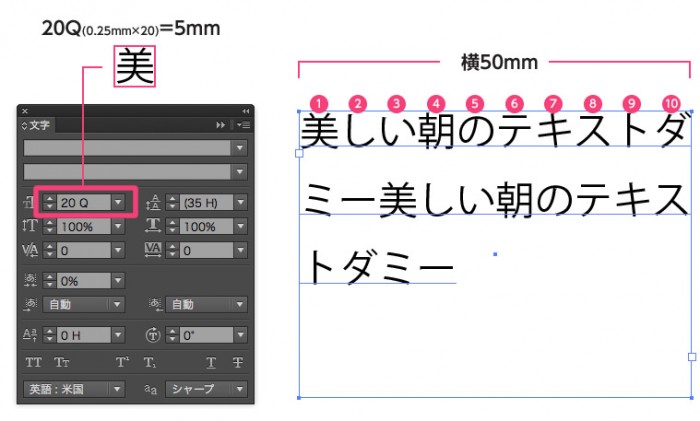
文字の大きさを表す単位に「級(Q)」があります。印刷の仕事をしたことがなかったわたしには「なぜ級なの?使い慣れたpxやptの方がいいな」と漠然と思っていたのですが、理由を聞いてすごく納得。

どうですかこの美しい結果…!ぴったり10文字!!これまでテキストボックスを作るとき、何となく形を作っていたことを大変反省しました。実際には英数や約物が入るなどして10文字でない場合も出てきますが、0.25mmという大変分かりやすい単位で「この幅に横何文字入るか」という、レイアウトを考えるのに非常に適していることが分かりました。
(10/15追記)アプリは内部的にはインチを元にしたptで動いているの
いよいよ文字組
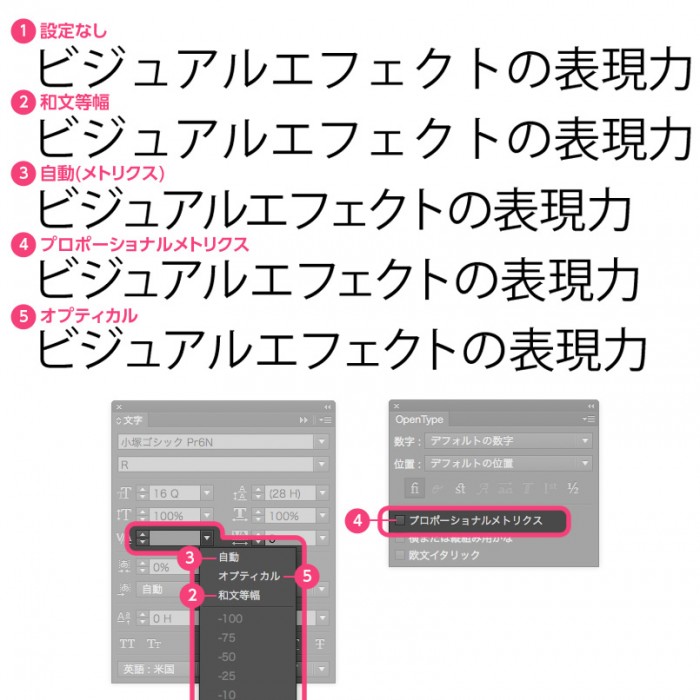
まずはIllustratorで用意されている文字詰め機能をひとずつ試してみるところから始まりました。

この「OpenType」のパネルを探すのに一苦労…いかに理解していなかったかが分かります…(お恥ずかしい)。ちなみに、ウィンドウ>書式>OpenTypeです。
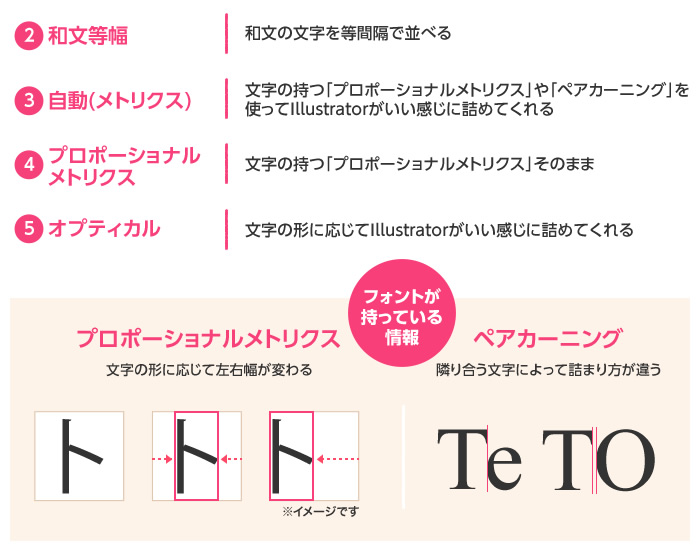
それぞれ結果が全然違うことは見ていただけたらわかるのですが、説明を聞いてざっくり理解した結果がこちら…

ざっくりしすぎてすみません!!「じゃあ結局どれがいいの?」って聞きたくなりますよね、わたしも聞きたいです!しかし、この日勉強して分かったことは
状況と場合とフォントによる!!!!
プロポーショナルメトリクスやペアカーニングというのは、フォント(例えばヒラギノ、新ゴ)が持っている情報です。しかしフォントによってペアカーニングを持たないものもあり、そのフォントにあわせて機能を選択するしかないなと感じました。
ペアカーニングと言えば、モリサワのフォントには現状ほぼ入っていない状況だそうで、これから入れていくという方針があるそうです。
AP OTFフォントとペアカーニングについて
対して、筑紫書体などで有名なフォントワークスでは、ペアカーニングが入っているそうです。デザイン書体がとても素敵ですがなかなか高価で手が出ず…と思っていましたがこの違いを聞いてまたグンと興味が出ました。
自動(メトリクス)を使う際の注意点
Illustratorがいい感じに詰めてくれる「自動(メトリクス)」ですが、ひとつ注意点を習いました。
唐突にIllustratorを擬人化してご説明しましょう。




伝わりますかこれ!!!!
個人的にこれすごく疑問だったのが解決してものすごくスッキリしました。すごく意訳すると「自動(メトリクス)」でIllustratorが詰めてくれたものに触ろうとすると、仮置きだったプロポーショナルメトリクスがリセットされてしまう…?
こちらがとても詳しいのでご参考に。
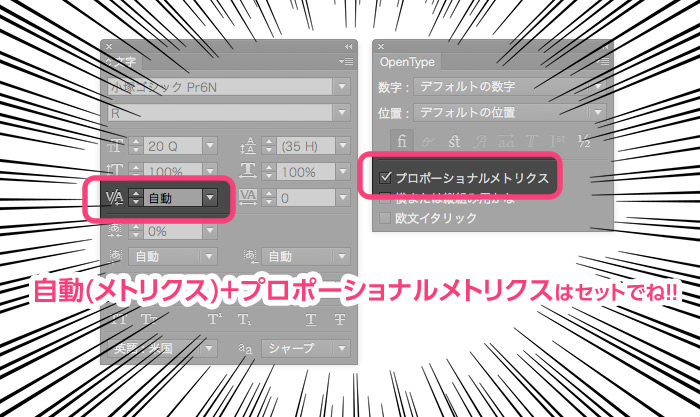
メトリクスには「プロポーショナルメトリクス」の併用が必須_再
これを避けるためにはこれ!!

Fireworksの「自動カーニング」はどれに相当する?
さて皆さん大好きFireworksには「自動カーニング」というものがあります。これはIllustratorで言うところの何になるのか…?と比べてみましたが、どうも「自動(メトリクス)」になっているような気がします。Fireworks女将からもお叱り受けることがあるんですが、残念ながらプロポーショナルメトリクスは存在しないので、自動を切るか根気づよくやるしかありません( ˘ω˘;)

え?Photoshop?それは各自でお願いします( ˘ω˘)
(10/15追記)優しい大石さんがPhotoshopユーザのために追伸くださいましたよ!ぐぬぬPhotoshopの方が充実してしまった…FireworksでもIllustratorからコピペでも字詰め情報も持って来れますからね!!
PhotoshopはIllustratorの「
自動」(カーニング)に当たるのが「メトリクス」です。 「プロポーショナルメトリクス」との関係も同じですが、 初期状態ではグレーアウトして触れません。同様に手動で 微調整を加えると「プロポーショナルメトリクス」が外れ た状態になりますので、対処法は同じです(グレーアウト は何処かのタイミングで解除されます)。
まとめ
ここまでまとめるのにものすごく時間を要しましたが、実は勉強会の内容の半分にも届いていません。他にもトラッキングや禁則処理や…あまりにたくさんで一度に理解できずトラッキングについてはまだ復習中です。
今回は印刷物のデータ作りを前提とした勉強会でしたが、個人的に最近感じていたこととリンクしたこともありました。DTPデザイナーからよく言われる言葉「webは文字詰め出来ないから」、対してweb制作者から出る言葉は「DTPのひとは文字にこだわりすぎる」。文字組・文字詰め、この言葉が一人歩きしてそのもの自体必要なのかというような疑問もたまに目にします。
しかし文字組・文字詰めというのはデザイナーの腕の見せ所でもエゴでもなく、「伝えたいことを伝えるための手段のひとつ」であると感じています。そして今日まで受け継がれてきた「読みやすさ」「魅せる表現」のひとつの文字組・文字詰めが、「現在の技術ではwebで表現できない→だから必要ない」というイメージになってしまうのは悲しいなと思います。webデザインの発注を受けるときに「雑誌風にしてください」というオーダーをよく受けますが、それは紙のデザインが魅力的で読ませる技術に長けているからということがあると思います。いずれwebブラウザももっと進歩して、読みやすさや自由度が増すといいなと思ったりしています。
最後はwebの話になってしまいましたが…講師の大石さんありがとうございました。この勉強会はまだこれからの日程も予定されていますので、興味を持たれましたらぜひ。
【日程追加】ウェブ時代のデザイナーのための文字組入門 第一回 「Illustrator / Photoshop文字組 一日集中入門」(第3日程)