この記事は「Webデザインセオリー Advent Calendar 2015」の11日目の記事です。@striveさんの「Webデザインの価値と効率を上げるため意識していること Webデザインセオリー Advent Calendar 2015」というとても戦略的でいい記事から一点、小手先の話ですみません・・・!
デザインに写真を使うときにわたしがよくしていること
「デザインセオリー」というと「これをやればデザインはOK!」みたいに聞こえますが、もちろんそんなことはなく、自分が画像をトリミングしたりマスクするとき、イメージや印象を伝えるために、どんな手法をよく使うかということを実例を交えながらご紹介します。
グラデーションマスクにこだわってみる
メインイメージなどで、写真の上にメッセージを重ねるのはよくある手法ですね。例えばこの緑をバックにした女性の写真を使用して、上に文字を重ねましょう。

このままだと緑の色が濃いので、マスクをかけます。

左から、文字が被るエリアまでグラデーションでマスクしてみました。下の図で、黒いところがマスクして透明になる部分です。悪くはないですが、女性の顔まで薄くなっています。彼女が「看護士になりたい人」のイメージなので、これはちょっと勿体ないですね。そこでこうします。

上と違いがわかるでしょうか。背景が緩やかなグラデーションマスクなのは変わらず、女性の部分だけ別でマスクを作ってハッキリさせました。文字の視認性と、写真のイメージ、どちらも叶えることができました。

小さいことですが、背景が雑多なときにはほんの少し白をしいてやると際立ちます。漫画などでもよく用いられる手法ですね。わざとらしくならないよう、一番大事な顔の部分だけ入れました。こういう小さな工夫を積み重ねて「注目してほしいところ」を作っていきます。
マスクのかたちにこだわってみる

例えばこういう写真のトリミング。これでも良いっちゃいいんですが、人がふたりいて雑多な感じもするしフツーですね、もし、手前の人にもう少し注目させたいなという場合にはこんなマスクをしたりします。

正円でもなく、ちょっとゆがんだ円形のマスクです。こういうキマっていないかたちは、柔らかな雰囲気になるし、隠したいものを悟らせず隠すこともできるので便利です。

他にはこんなパターン、赤ちゃんの手がぴょこんと出て動きを感じます。

動きだけでなく、素材感のある線でマスクすることで素朴なイメージになったり、女性らしいフォルムのかわいいマスクなど、いろんなかたちでイメージを変えることができます、
写真の配置にこだわってみる
ランディングページなど、下に下に読ませていくストーリーのあるページでよくある構図ですね。これでももちろんいいんですが、女性の体が断ち切られたことで何となく視線が止まってしまいます。

そういうとき、左右から斜めに写真を配置して、「視線が流れる」仕掛けを作ったりします。

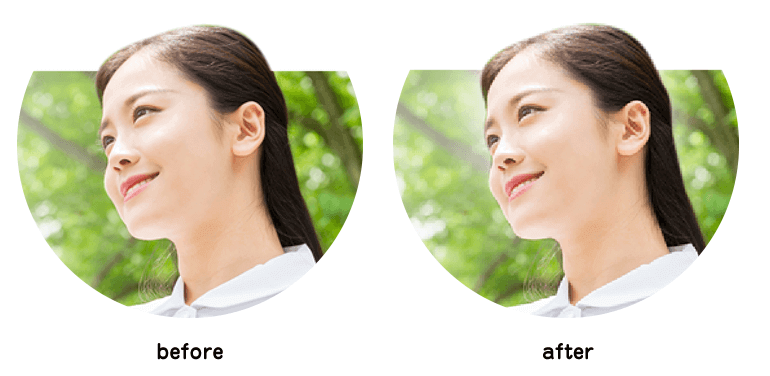
これは本当によく使うので一緒に仕事してる方に見られるのちょっと恥ずかしい…(*ノωノ) ちなみに美肌のヒケツはどう考えても睡眠です。みんな早く寝ようね。
まとめ
写真はマスクやトリミングで「どれくらい見せるか」、またそのマスクのかたちなどで、様々に印象を変えることができます。「コレ!」みたいな万能の正攻法はないので、そのときのデザインに何が一番合うか、その写真の構図と相談しながら選んでいくのがおすすめです。
ちなみに、今回作例にはいい写真を使いたかったのでわざわざ買いました。ここまで言うてきてなんですが、写真は結局もとのクオリティが命です。
ほんとうにありがとうございました!!