イラストを描くアプリケーションはたくさんありますが、まずはIllustratorで「楕円形ツール」と「パスツール」を使って描く人物のイラストから。Illustratorはマウスでも思い通りの線が描きやすく、変更もしやすいのがポイント。
パスとは?

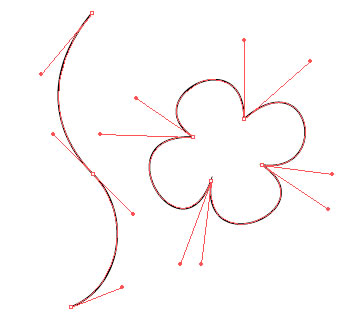
パスとは、「ペンツール」などを使って描く線のことで、Illuatratorの基本となるものです。「直線ツール」「長方形ツール」などを使って作る形はパスで出来ています。パスはアンカーポイント(白い点)というもので形が出来ていて、ハンドル(赤い線)を動かして自由に曲線(ベジェ曲線)を作る事が出来ます。なめらかな曲線だとハンドルは真っ直ぐで、花型だとハンドルがVの字に折れています。
えーベジェについてはこちらが判りやすいのでこちらで…
Illustrator(Photoshop) のペンツールできれいなパス、ベジェ曲線を描くためのコツ(私流)
描いてみよう
まずは下描き、ノートにささっと大体の形を描きます。前はスキャナで取り込んでましたが、最近はiPhoneでパシャリと撮ってメールで送るのが早いです。面倒ですが補正して、薄い色に変更しておくとトレースしやすいです。

Illuetratorを立ち上げて、下絵を「配置」します。レイヤーにロックをかけて、イラストは新しいレイヤーで描くと良いです。

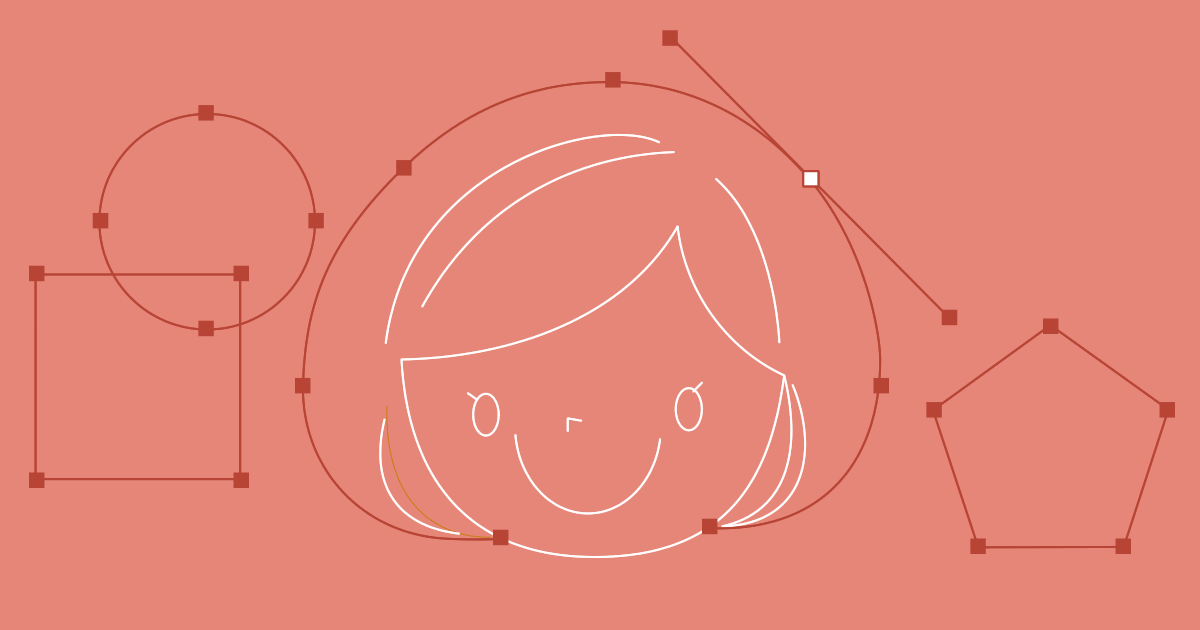
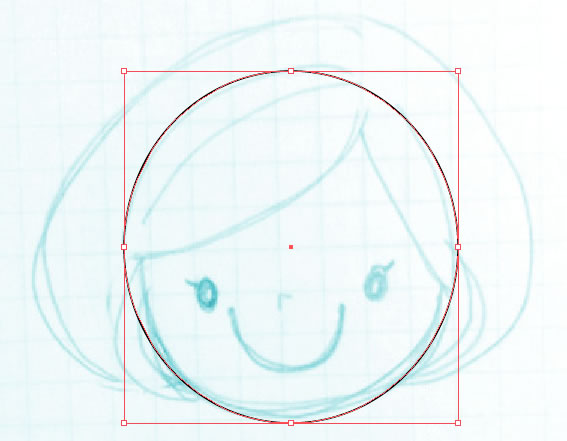
楕円形ツールで顔の輪郭を作ります。次に前髪の部分を切り取ります。が、ペンツールでこの形を作るのが難しい人は

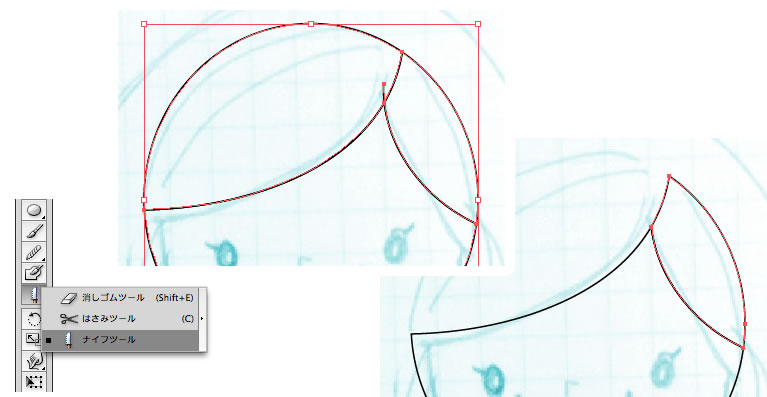
「 ナイフツール」でフリーハンドで前髪をなぞります。この場合は2回ですね。そうするとパスが3つに分かれるので、不要部分を消します。

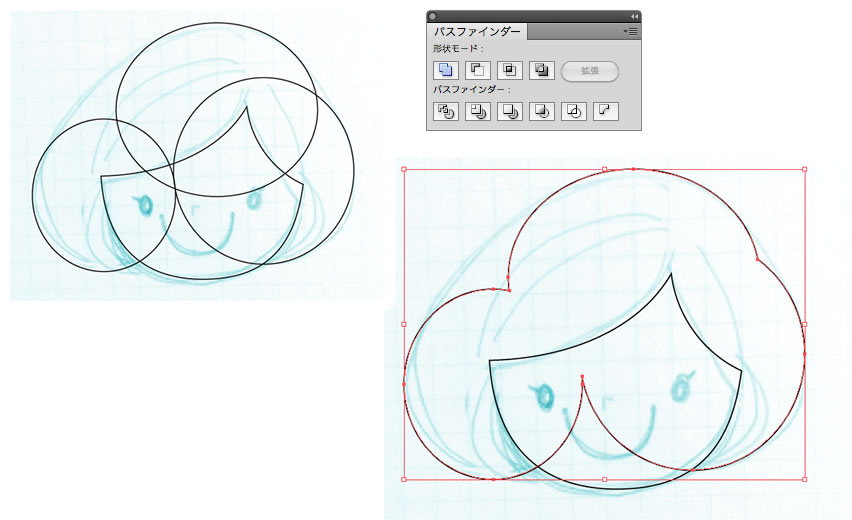
後ろ髪は「楕円形ツール」で円を3つ作って「パスファインダー」で 「合体」します。あとはパスを削除・追加したり、移動させたりして形を整えます。自分で一からペンツールで描こうとするとどこにアンカーポイントを置くか迷うので、丸い形を組み合わせて調整する方法にしました。

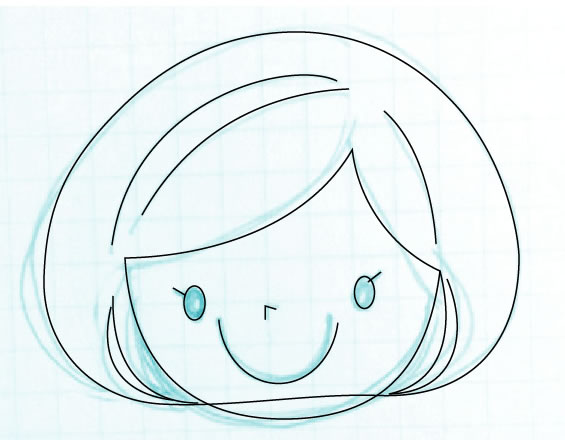
口も「楕円形ツール」→「ナイフツール」で不要パスを削除しました。鼻とまつげは「ペンツール」、これは直線なので簡単ですね。髪の毛のラインは「ペンツール」で描きましたが、上と同じ「楕円形ツール」から作るのも有りです。

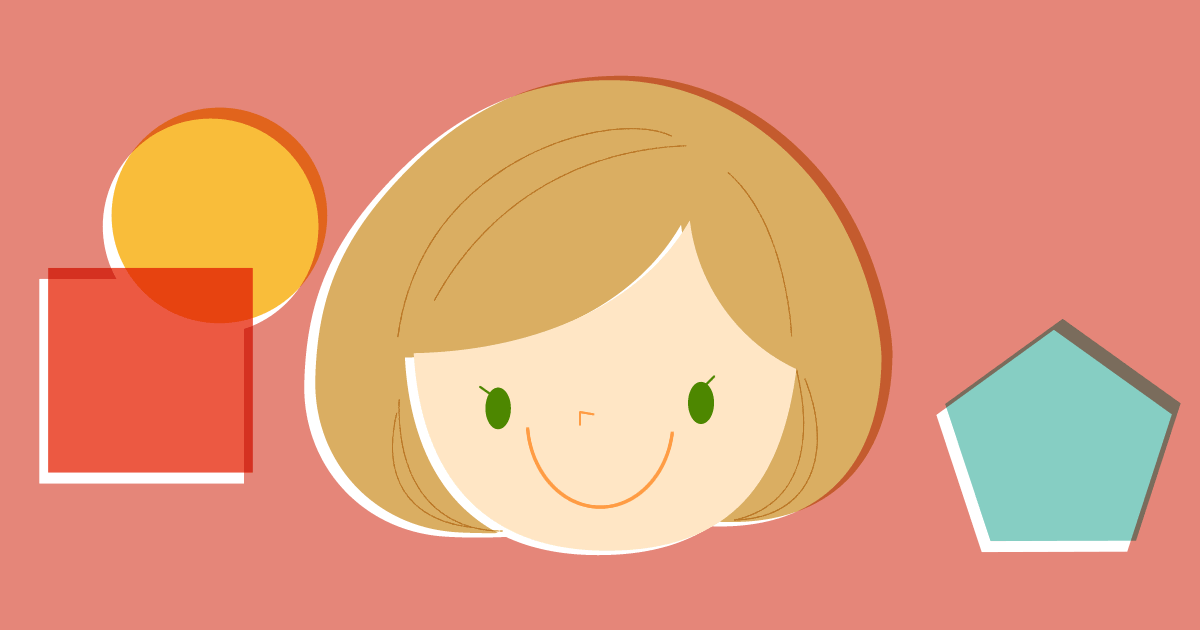
肌と髪は塗りに変更して、好きな色を付けます。口や鼻など線の太さを変えるとメリハリが出ていい感じです。
拡大縮小してみよう
折角なのでIllustratorの特徴、拡大縮小しても荒れない、というのを体験しましょう。黒い「選択ツール」で全てを選択して、縮小してみてください。
びよよよーーん。

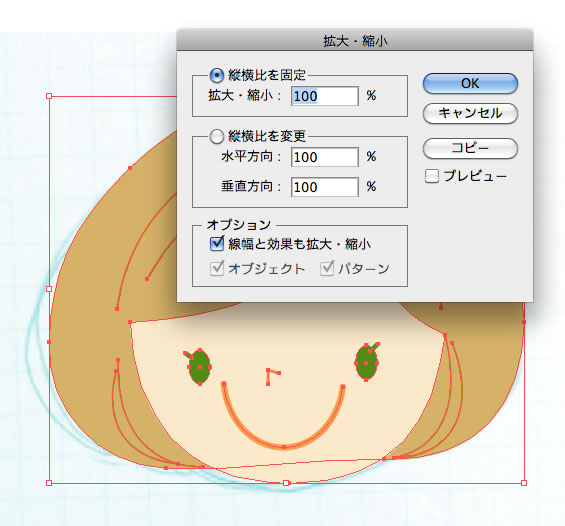
あれ、たらこ唇になっちゃった!という人は、⌘Zで戻して、「オブジェクト」→「変形」→「拡大縮小」 を選び

「線幅と効果も拡大・縮小」にチェックを入れてOK。もう一度縮小してみてください。

はい、きれいに縮小できました。もちろんこのあと拡大しても画像は全く劣化しません。この「線幅と効果も拡大・縮小」は、全体的にもうちょっと線を太くしたいなーという時、チェックを外したまま、好みの太さになるまで縮小できたり意外と便利です。
おしまいに
さて、勢いで始めてしまったこのブログ。Illustrator初心者には難しく、現役のデザイナーさんにはもの足りないことが危惧されますが次回は「応用編」行ってみたいと思います。
では、お別れはいつものあれ、「Illustratorあるある」で締めたいと思います。
「IllustratorとFireworksを平行作業している時、前面・背面のショートカットを混同しがち!」
ありがとうございました。
タグ:人物,女の子