SVGの普及かアイコンブームか、パスを使ってイラストを描く方が増えた気がします。前から書いてみたかった、パスでトレースするときに気をつけるといい「作り方」と「考え方」を記事にしてみました。
文字をトレースしてみよう
パストレースの練習として、文字やロゴマークをトレースすると言うのはよく聞きます。曲線あり直線有り中抜きあり、で練習にはいい素材です。特にフォントの場合はアウトラインをとることで、どこにアンカーポイントを置けばいいのか参考にすることが出来ます。

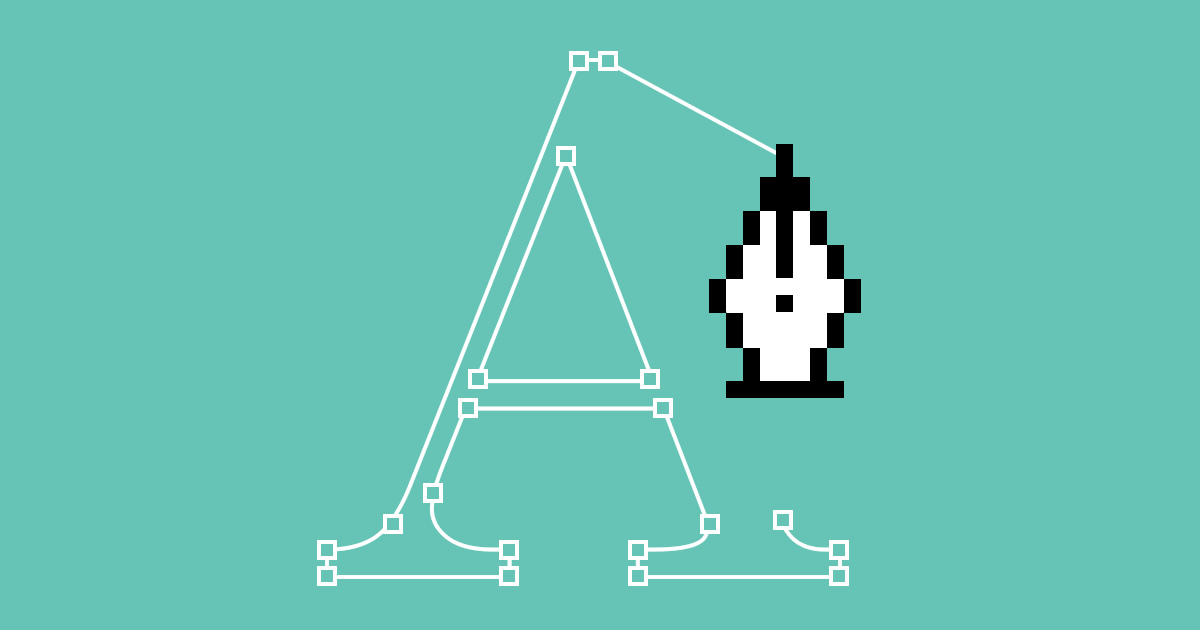
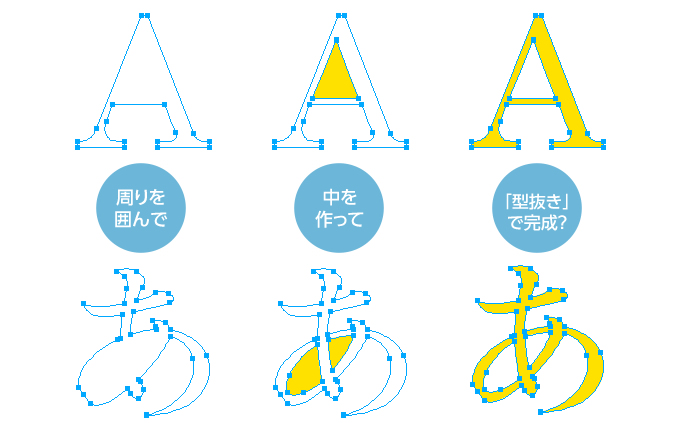
試しにこの2つのお題に取り組んでみました。この形を実現するのにどんな方法をとりますか?正解はいくつもありますが、例えばこの方法。

完成!いいじゃない!と思いますか?確かに形としては完璧なんですが、練習であれば個人的にはこちらをおすすめしたいです。

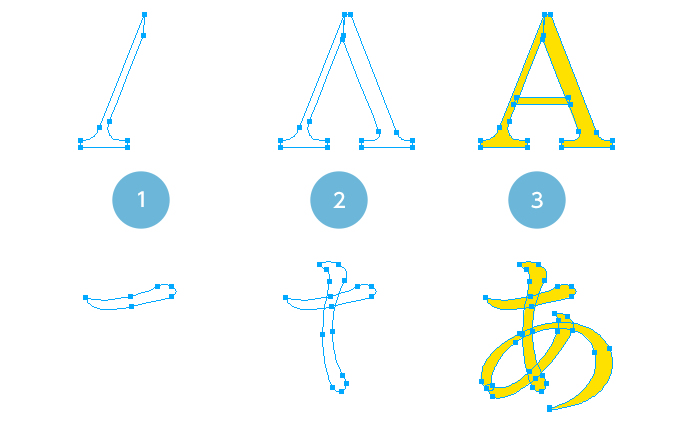
さっきとの違いが分かるでしょうか?3つの図形を組み合わせて文字の形を作っています。文字を書く順番と同じです。

ついトレースする対象を「外周」で見てしまいがちですが、トレースしやすい形を複数つくって、最後に合体してもいいんです。文字をトレースするときは筆跡でトレースした方がいい、というのは実はTwitterでアドバイスいただいたものです。「いま何をトレースしているのか」という意識があった方が迷わないので、いい方法だと思いました。
(6/2 Twitter引用追加:去年のツイート見つけていただきました!ありがとうございます!)
@spicagraph 「筆跡」じゃなくて「筆順」だったかも…例えばど、「十」という漢字があれば、横の線→縦の線と書くと思いますが、その線ごとにトレースして、あとは合体させたり、角丸とったりと好きに加工するという感じで。ひらがなとかアルファベットとかも同様です。
— くっきーさん (@littlebusters) 2013, 8月 27
対象の中に形を見つける

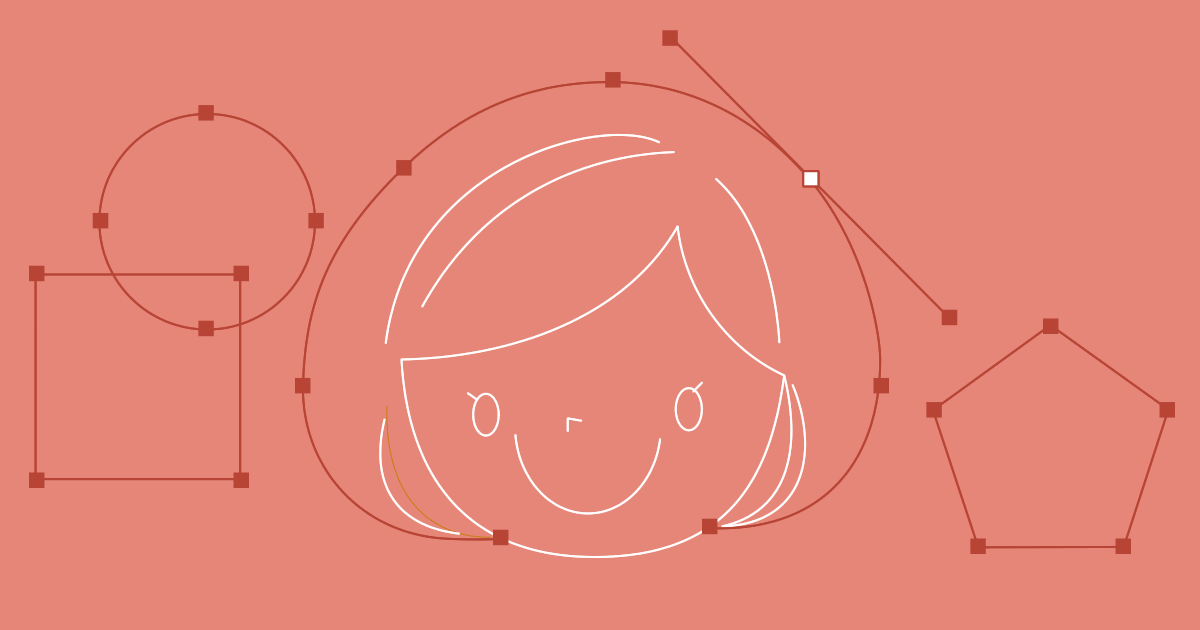
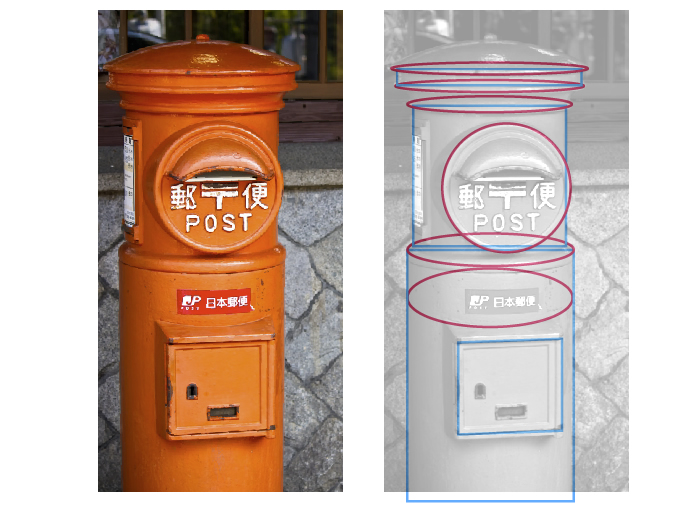
写真の切り抜きのためのトレースのときにも、この考え方は使えます。建築物や工業製品など形がきっちりしたものは、その中にまた形を見つけることが出来ます。積み木のように、「対象物」を「構成する形」を見つけることが出来れば、解像度が低くて不明瞭な画像のトレースの場合など、反対側の形を参考にしたりして補うことが出来ます。

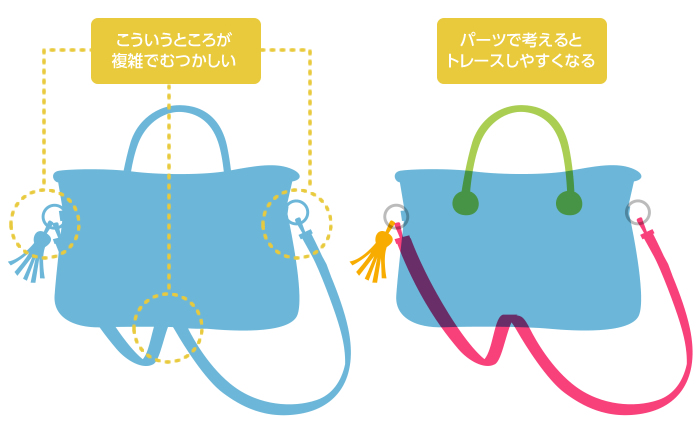
また、例えばこういうバッグを切り抜く場合、金具の部分などの形がややこしいですよね。

こういうときも、全体として捉えるのではなく、パーツとして捉えるとトレースが楽になります。金具の丸い形などは、円形ツールを使って描くと形が崩れずきれいに抜けます。ちなみに、PhotoshopとFireworksのパスマスクは、複数のパスでマスクすることが出来るので、パーツごとに描いて合成せずマスクすることが出来ます。その方が、微調整しやすいこともあります。
わたしが好きな便利機能3つ
ビョンビョン動くアンカーポイント(Ai/Ps/Fw)

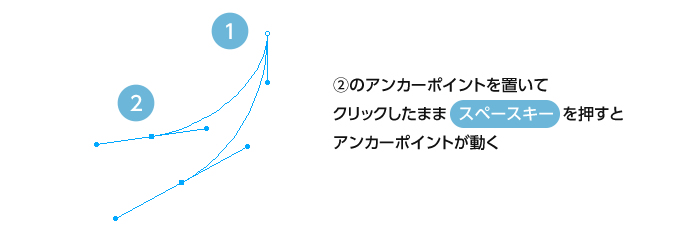
説明しづらいのですが、アンカーポイントを作成したときのクリックを外さず、「スペースキー」を押してドラッグするとアンカーポイントを動かすことが出来ます。Fireworksの場合はキーが違って、「コマンドキー」です。
アンカーポイントを整列(Ai)

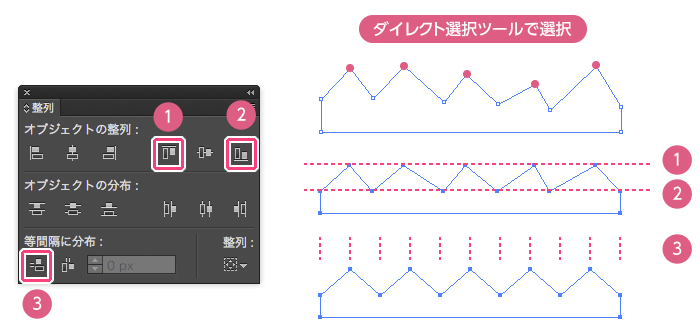
アンカーポイントを「ダイレクト選択ツール」で選択し(アンカーポイントが青くなる)、整列や等間隔に並べることが出来ます。複数の形を合わせて、端を揃えたいときなどに便利です。
まとめ
パスでイラストを描く方法に明確な正解は無いと思いますので、他にも線でベースをつくってアウトラインして形を整える、など様々な方法があります。今回書いたのは「これで上達するよ!」ということではなく、「こう思ってトレースした方が形を捉えやすいよ!」ということです。形を作る方法と言うのは好き好きだと思いますので、ものすごく荒い画像をトレースしなければならないときなどに、ふと思い出していただけるとうれしいです。
それでは!