このブログのロゴにも使用していますが、最近よく目にするようになったSVG。イラストにはうれしい画像形式なので、とても注目しています。しかし、制作するグラフィックツールによって書き出しの設定が本当にまちまち・・・ということでいろいろ試してみた結果です。
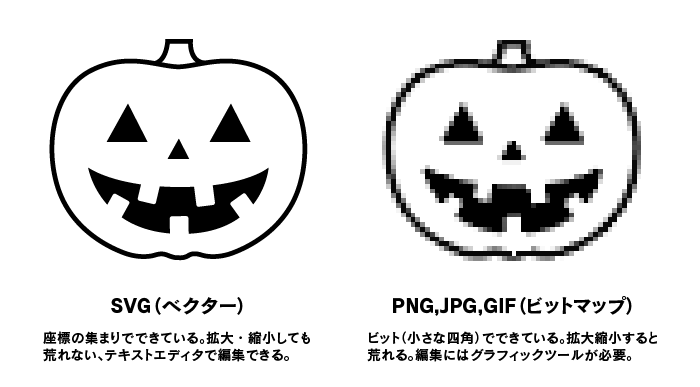
SVGとは
Scalable Vector Graphics(スケーラブル・ベクター・グラフィックス)で「SVG」。拡大縮小しても荒れない画像形式ということで、ロゴやアイコンなどに使用されるシーンも増えてきました。テキストエディタで編集できたり、CSSで色を変えたり、グラフィックツールがなくても画像を編集することができるのが特徴です。タイムリーにも、先日MicrosoftのOfficeでも、SVG形式が利用できるようになるというニュースもありました。

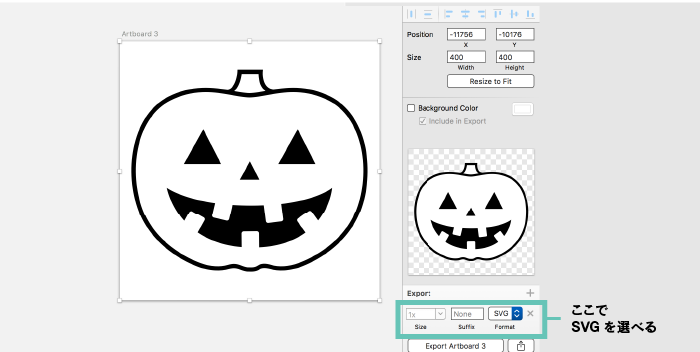
SVGの利点として、変更の差分が取りやすくGitなどで管理しやすい、ということがあります。例えば上のかぼちゃをIllustratorで制作してSVGで書き出すとこんな感じになっています。※書き出したままの状態です。
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 20.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" width="400px" height="400px" viewBox="0 0 400 400" enable-background="new 0 0 400 400" xml:space="preserve">
<path fill="#FFFFFF" stroke="#000000" stroke-width="6.688262" stroke-miterlimit="10" d="M170.0619507,89.5560226
c16.7206573-4.4588394,17.8353577-31.2118912,17.8353577-31.2118912h32.3265991c0,0-2.2294159,25.6383362,16.7206573,30.0971832
l-31.2118835,12.8191681L170.0619507,89.5560226z"/>
<path fill="#FFFFFF" stroke="#000000" stroke-width="6.688262" stroke-miterlimit="10" d="M326.4535217,99.5884171
c-51.894989-26.3129959-93.716217-5.9129181-123.3612366-5.2341843
c-29.6450043-0.6787338-71.4662323-21.0788116-123.3612289,5.2341843
c-52.7630043,26.7530441-66.1395264,106.268959-46.0747414,166.4633179s75.0572052,83.974884,92.8925781,90.6631775
s34.1844025,5.9451599,43.8451843,2.9725037c8.6006317-2.6463623,12.8193054-1.4861755,18.578598,0.7432251
c5.7592926,2.2294312,9.4928589,3.2878113,14.1196136,3.0654602c4.6267548,0.2223511,9.2891693,0,14.1196289-3.0654602
s9.9779663-3.3895874,18.578598-0.7432251c9.6607666,2.9726562,26.0098114,3.7157593,43.8451691-2.9725037
c17.8353882-6.6882629,72.8277893-30.468811,92.8925781-90.663147S379.2165222,126.3414612,326.4535217,99.5884171z"/>
<g>
<polygon points="131.9953613,146.4425049 102.1847839,200.1015472 159.4210968,200.1015472 "/>
<polygon points="277.1478882,146.4425049 247.3373108,200.1015472 304.5736389,200.1015472 "/>
</g>
<polygon points="203.7169952,195.9398804 188.0992279,224.0518799 218.0853577,224.0518799 "/>
<path d="M110.4263458,274.6678772c0.8963089-1.6155701,2.9325104-2.1986389,4.5481033-1.3024902l17.5438919,9.7322083
c1.6156006,0.8963318,2.1988068,2.9325256,1.3026276,4.5481262l-10.451355,18.840271
c16.4290466,11.3162231,38.3811646,20.1564941,67.6042175,22.6037598l-0.2243805-20.9049072
c-0.0198669-1.8473206,1.4616852-3.361145,3.309021-3.3808594l20.0615234-0.2154236
c1.8473206-0.0198364,3.3611298,1.4617004,3.3808594,3.3091736l0.2321472,21.6246033
c32.0777283-1.6055298,55.0317383-10.7853088,71.45224-22.7940063l-12.4263306-17.2635803
c-1.0793457-1.4993896-0.738739-3.5899048,0.7607727-4.66922l16.2830505-11.72052
c1.4993896-1.0793457,3.5898743-0.738739,4.66922,0.7606506l10.1664124,14.124115
c19.4577637-24.7323608,21.4898682-51.2619934,21.4898682-51.2619934s-20.9632568,17.9978485-78.4011993,24.7719727
l3.0736237,24.1212463c0.2335052,1.8327637-1.0628662,3.5076904-2.8954926,3.741333l-19.9017792,2.5358582
c-1.8326263,0.2336426-3.5076904-1.0627136-3.7411957-2.8955078l-3.2362213-25.3963928
c-6.1329498,0.2706604-12.5411682,0.4318848-19.3129883,0.4318848c-10.2552795,0-19.7903137-0.3503723-28.7080078-0.9459839
l-5.3486176,22.5323486c-0.4267273,1.7975159-2.2298279,2.908844-4.0274963,2.4821167l-19.5200806-4.6335754
c-1.7976532-0.4266968-2.9088287-2.2298279-2.4822388-4.0274658l4.5402069-19.1263123
c-52.1868668-7.4659119-74.1104126-23.5915222-74.1104126-23.5915222s4.6351929,26.8157654,26.7750931,51.6611023
L110.4263458,274.6678772z"/>
</svg>
しかし、各グラフィックツールによって書き出しにかなり癖があるため、注意が必要だと感じるものもありました。代表的な3つのツール「Sketch、Photoshop、Illustrator」で調べてみました。
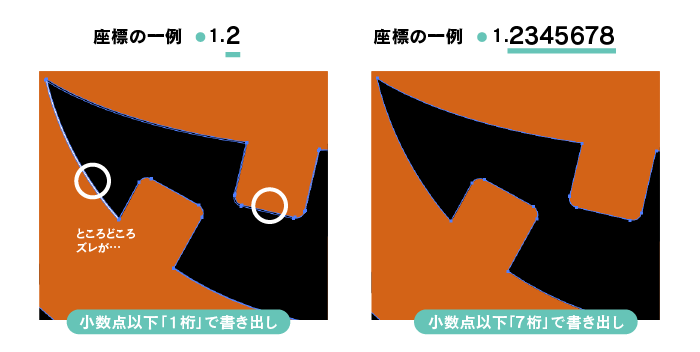
まず、小数点以下の桁ってなんだ
記事の中でたくさん「小数点以下の桁」という言葉が出てきますが、SVGはたくさんの座標の情報でできています。座標の小数点以下の桁が増えるほど詳細度が上がって滑らかな線を書くことができますが、情報量が増えるのでファイルサイズは上がります(画像内の座標はあくまで例です)。

Sketch
Sketchは単純明快、SVGの書き出しは1種類しかなく書き出し設定もありません。

上記で書き出したのがこちらのソースです。このイラストは単純なので座標の小数点以下は4桁程度ですが、細かなイラストになると増えていきます。これまで見た中で最高は「8」です。
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<svg width="400px" height="400px" viewBox="0 0 400 400" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<!-- Generator: Sketch 40.3 (33839) - http://www.bohemiancoding.com/sketch -->
<title>Artboard</title>
<desc>Created with Sketch.</desc>
<defs></defs>
<g id="Page-1" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
<g id="Artboard">
<path d="M172.6245,94.5557 C189.3455,90.0967 190.4595,63.3437 190.4595,63.3437 L222.7865,63.3437 C222.7865,63.3437 220.5575,88.9817 239.5075,93.4407 L208.2955,106.2597 L172.6245,94.5557 Z" id="Fill-1" fill="#FFFFFF"></path>
<path d="M172.6245,94.5557 C189.3455,90.0967 190.4595,63.3437 190.4595,63.3437 L222.7865,63.3437 C222.7865,63.3437 220.5575,88.9817 239.5075,93.4407 L208.2955,106.2597 L172.6245,94.5557 L172.6245,94.5557 Z" id="Stroke-3" stroke="#000000" stroke-width="6.688"></path>
<path d="M329.0161,104.5881 C277.1211,78.2751 235.3001,98.6751 205.6551,99.3541 C176.0101,98.6751 134.1891,78.2751 82.2941,104.5881 C29.5311,131.3411 16.1541,210.8571 36.2191,271.0511 C56.2841,331.2461 111.2761,355.0261 129.1111,361.7141 C146.9471,368.4031 163.2961,367.6601 172.9571,364.6871 C181.5571,362.0411 185.7761,363.2011 191.5351,365.4301 C197.2941,367.6601 201.0281,368.7181 205.6551,368.4961 C210.2821,368.7181 214.9441,368.4961 219.7741,365.4301 C224.6051,362.3651 229.7521,362.0411 238.3531,364.6871 C248.0141,367.6601 264.3631,368.4031 282.1981,361.7141 C300.0341,355.0261 355.0261,331.2461 375.0911,271.0511 C395.1561,210.8571 381.7791,131.3411 329.0161,104.5881" id="Fill-5" fill="#FFFFFF"></path>
<path d="M329.0161,104.5881 C277.1211,78.2751 235.3001,98.6751 205.6551,99.3541 C176.0101,98.6751 134.1891,78.2751 82.2941,104.5881 C29.5311,131.3411 16.1541,210.8571 36.2191,271.0511 C56.2841,331.2461 111.2761,355.0261 129.1111,361.7141 C146.9471,368.4031 163.2961,367.6601 172.9571,364.6871 C181.5571,362.0411 185.7761,363.2011 191.5351,365.4301 C197.2941,367.6601 201.0281,368.7181 205.6551,368.4961 C210.2821,368.7181 214.9441,368.4961 219.7741,365.4301 C224.6051,362.3651 229.7521,362.0411 238.3531,364.6871 C248.0141,367.6601 264.3631,368.4031 282.1981,361.7141 C300.0341,355.0261 355.0261,331.2461 375.0911,271.0511 C395.1561,210.8571 381.7791,131.3411 329.0161,104.5881 L329.0161,104.5881 Z" id="Stroke-7" stroke="#000000" stroke-width="6.688"></path>
<polygon id="Fill-9" fill="#000000" points="134.5579 151.4422 104.7469 205.1012 161.9839 205.1012"></polygon>
<polygon id="Fill-11" fill="#000000" points="279.7104 151.4422 249.8994 205.1012 307.1364 205.1012"></polygon>
<polygon id="Fill-13" fill="#000000" points="206.2796 200.9396 190.6616 229.0516 220.6476 229.0516"></polygon>
<path d="M112.9889,279.6676 C113.8849,278.0516 115.9219,277.4686 117.5369,278.3656 L135.0809,288.0976 C136.6969,288.9936 137.2799,291.0296 136.3839,292.6456 L125.9319,311.4856 C142.3609,322.8016 164.3129,331.6426 193.5359,334.0896 L193.3119,313.1846 C193.2919,311.3376 194.7739,309.8236 196.6209,309.8036 L216.6829,309.5886 C218.5299,309.5686 220.0439,311.0496 220.0639,312.8976 L220.2959,334.5216 C252.3729,332.9166 275.3269,323.7366 291.7479,311.7276 L279.3219,294.4646 C278.2419,292.9646 278.5829,290.8746 280.0819,289.7956 L296.3649,278.0746 C297.8649,276.9956 299.9549,277.3356 301.0349,278.8356 L311.2009,292.9596 C330.6589,268.2276 332.6909,241.6976 332.6909,241.6976 C332.6909,241.6976 311.7279,259.6956 254.2899,266.4696 L257.3629,290.5906 C257.5969,292.4236 256.2999,294.0986 254.4679,294.3316 L234.5659,296.8676 C232.7329,297.1016 231.0579,295.8056 230.8249,293.9726 L227.5889,268.5756 C221.4559,268.8466 215.0469,269.0076 208.2759,269.0076 C198.0199,269.0076 188.4849,268.6576 179.5679,268.0616 L174.2189,290.5946 C173.7919,292.3916 171.9889,293.5036 170.1919,293.0766 L150.6709,288.4426 C148.8739,288.0156 147.7629,286.2126 148.1889,284.4156 L152.7289,265.2886 C100.5429,257.8236 78.6189,241.6976 78.6189,241.6976 C78.6189,241.6976 83.2539,268.5136 105.3939,293.3586 L112.9889,279.6676 Z" id="Fill-15" fill="#000000"></path>
</g>
</g>
</svg>Photoshop
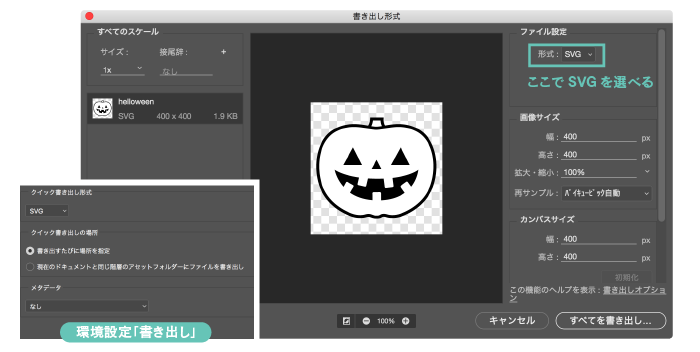
PhotoshopもSVGの書き出しは1種類のみ、環境設定>書き出しにSVGの項目はありますが、ほぼ設定はありません。

書き出したソースはこちらです。Sketchと違うのは先頭にCSSがまとめられています。
<svg id="photoshop.svg" xmlns="http://www.w3.org/2000/svg" width="400" height="400" viewBox="0 0 400 400">
<defs>
<style>
.cls-1 {
fill: #fff;
stroke: #000;
stroke-width: 9px;
}
.cls-1, .cls-2 {
fill-rule: evenodd;
}
</style>
</defs>
<path id="シェイプ_1" data-name="シェイプ 1" class="cls-1" d="M167,81.27C183.75,76.76,184.853,50,184.853,50h32.394S215.041,75.657,234,80.167L202.705,93Z"/>
<path id="シェイプ_2" data-name="シェイプ 2" class="cls-1" d="M322.9,83.346C271,57,229.2,77.436,199.5,78.137,169.9,77.436,128,57,76.1,83.346,23.4,110.092,10,189.828,30.1,250.131s75.1,84.143,92.9,90.855,34.2,5.91,43.8,3c8.6-2.6,12.8-1.5,18.6.7s9.5,3.306,14.1,3.105c4.6,0.2,9.3,0,14.1-3.105s10-3.406,18.6-.7c9.7,3,26,3.706,43.8-3s72.8-30.553,92.9-90.855S375.6,110.092,322.9,83.346Z"/>
<path id="シェイプ_3" data-name="シェイプ 3" class="cls-2" d="M128.739,136L99,189.989h57.088Zm144.816,0-29.742,53.989H301Z"/>
<path id="シェイプ_4" data-name="シェイプ 4" class="cls-2" d="M200.6,173.985L185,202h30Z"/>
<path id="シェイプ_5" data-name="シェイプ 5" class="cls-2" d="M107.114,242.242a3.3,3.3,0,0,1,4.5-1.3l17.507,9.71a3.309,3.309,0,0,1,1.3,4.5l-10.5,18.82c16.406,11.312,38.415,20.221,67.626,22.624l-0.2-20.922a3.42,3.42,0,0,1,3.3-3.4l20.108-.2a3.42,3.42,0,0,1,3.4,3.3l0.2,21.623c32.112-1.6,55.021-10.811,71.528-22.824l-12.405-17.318a3.378,3.378,0,0,1,.8-4.705l16.306-11.712a3.373,3.373,0,0,1,4.7.8l10.2,14.114C325,230.629,327,204,327,204s-21.009,18.019-78.431,24.827l3.1,24.125a3.359,3.359,0,0,1-2.9,3.7l-19.908,2.5a3.358,3.358,0,0,1-3.7-2.9l-3.2-25.426c-6.1.3-12.5,0.4-19.308,0.4-10.3,0-19.808-.4-28.711-0.9l-5.3,22.524a3.334,3.334,0,0,1-4,2.5l-19.507-4.6a3.337,3.337,0,0,1-2.5-4l4.5-19.12C94.909,220.118,73,204,73,204s4.6,26.829,26.81,51.755Z"/>
</svg>Illustrator
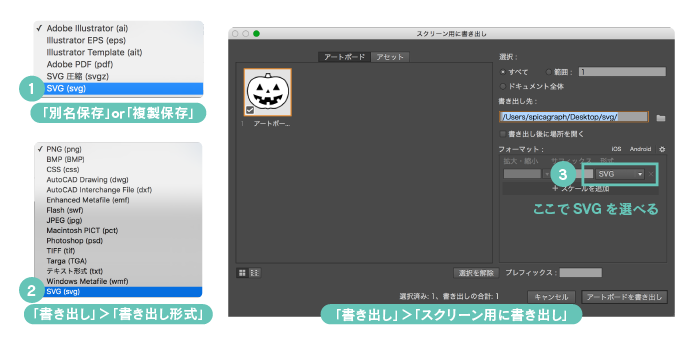
最後にIllustrator。これが調べるほど種類が多く、書き出しの際にかなり細かく設定できます。まずは書き出しの手順から、ざっと調べただけでも3種類もあります。

どれも一緒かと思いきや、実は細かい違いがあります。一番大きな違いは小数点以下の桁の最大です。
| 書き出し形式・スクリーン用に保存 | 複製を保存・別名で保存 | |
|---|---|---|
| スタイル | 内部CSS インラインスタイル プレゼンテーション属性 |
プレゼンテーション属性 スタイル属性 スタイル属性 (実体参照) スタイル要素 |
| 小数点以下の桁 | 最大5 | 最大7 |
「プレゼンテーション要素・小数点以下7桁」で書き出したものがこちらです。
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 21.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0)-->
<svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" viewBox="0 0 400 400" enable-background="new 0 0 400 400" xml:space="preserve">
<g>
<path fill="#FFFFFF" stroke="#000000" stroke-width="6.688262" stroke-miterlimit="10" d="M170.0619507,68.5560226
c16.7206573-4.4588394,17.8353577-31.2118912,17.8353577-31.2118912h32.3265991c0,0-2.2294159,25.6383362,16.7206573,30.0971832
l-31.2118835,12.8191681L170.0619507,68.5560226z"/>
<path fill="#FFFFFF" stroke="#000000" stroke-width="6.688262" stroke-miterlimit="10" d="M326.4535217,78.5884171
c-51.894989-26.3129921-93.716217-5.9129181-123.3612366-5.2341843
c-29.6450043-0.6787338-71.4662323-21.0788078-123.3612289,5.2341843
c-52.7630043,26.7530441-66.1395264,106.268959-46.0747414,166.4633179s75.0572052,83.9748993,92.8925781,90.6631622
s34.1844025,5.9451599,43.8451843,2.9725037c8.6006317-2.6463623,12.8193054-1.4861755,18.578598,0.7432251
c5.7592926,2.2294312,9.4928589,3.2878113,14.1196136,3.0654602c4.6267548,0.2223511,9.2891693,0,14.1196289-3.0654602
s9.9779663-3.3895874,18.578598-0.7432251c9.6607666,2.9726562,26.0098114,3.7157593,43.8451691-2.9725037
c17.8353882-6.6882629,72.8277893-30.468811,92.8925781-90.6631622S379.2165222,105.3414612,326.4535217,78.5884171z"/>
<g>
<polygon points="131.9953613,125.4425049 102.1847839,179.1015472 159.4210968,179.1015472 "/>
<polygon points="277.1478882,125.4425049 247.3373108,179.1015472 304.5736389,179.1015472 "/>
</g>
<polygon points="203.7169952,174.9398804 188.0992279,203.0518799 218.0853577,203.0518799 "/>
<path d="M110.4263458,253.6678772c0.8963089-1.6155853,2.9325104-2.1986542,4.5481033-1.3024902l17.5438919,9.7322083
c1.6156006,0.8963318,2.1988068,2.9325256,1.3026276,4.5481262l-10.451355,18.840271
c16.4290466,11.3162231,38.3811646,20.1564941,67.6042175,22.6037598l-0.2243805-20.9049072
c-0.0198669-1.8473206,1.4616852-3.361145,3.309021-3.3808594l20.0615234-0.2154236
c1.8473206-0.0198364,3.3611298,1.4617004,3.3808594,3.3091736l0.2321472,21.6246033
c32.0777283-1.6055298,55.0317383-10.7853088,71.45224-22.7940063l-12.4263306-17.2635803
c-1.0793457-1.4993896-0.738739-3.5899048,0.7607727-4.66922l16.2830505-11.72052
c1.4993896-1.0793304,3.5898743-0.738739,4.66922,0.7606506l10.1664124,14.124115
c19.4577637-24.7323761,21.4898682-51.2619934,21.4898682-51.2619934s-20.9632568,17.9978485-78.4011993,24.7719727
l3.0736237,24.1212463c0.2335052,1.8327637-1.0628662,3.5076904-2.8954926,3.741333l-19.9017792,2.5358582
c-1.8326263,0.2336426-3.5076904-1.0627136-3.7411957-2.8955078l-3.2362213-25.3963928
c-6.1329498,0.2706604-12.5411682,0.4319-19.3129883,0.4319c-10.2552795,0-19.7903137-0.3503876-28.7080078-0.9459839
l-5.3486176,22.5323334c-0.4267273,1.7975159-2.2298279,2.908844-4.0274963,2.4821167l-19.5200806-4.6335754
c-1.7976532-0.4266968-2.9088287-2.2298279-2.4822388-4.0274658l4.5402069-19.126297
c-52.1868668-7.4659271-74.1104126-23.5915375-74.1104126-23.5915375s4.6351929,26.8157806,26.7750931,51.6611023
L110.4263458,253.6678772z"/>
</g>
</svg>Illustratorの悲劇
かなり書き出しも細かく設定できるIllustratorですが、いろいろ試す中で「これは悲劇を引き起こすかも…気をつけたほうがいい」ということが2つあります。
- 悲劇1:SVGを上書き保存できてしまう
- 悲劇2:その設定はIllustratorデフォルトになってしまうことががある
悲劇1:SVGを上書き保存できてしまう
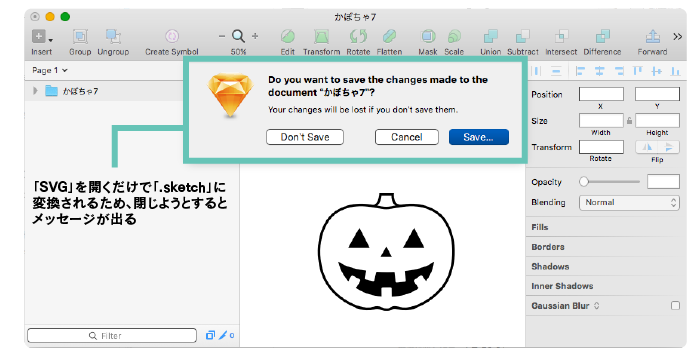
IllustratorはSVGファイルを開き、編集を加え「上書き保存」できてしまいます。対してSketchはSVGを開いて「上書き保存」することはできず、「書き出し」の形をとることになります。

悲劇2:その設定はIllustratorデフォルトになってしまうことががある
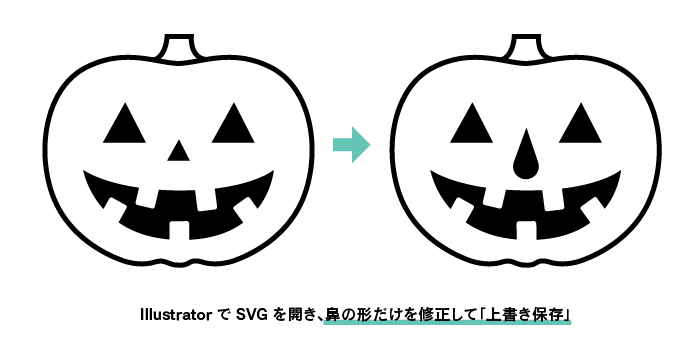
例として、上で書き出した「プレゼンテーション要素・小数点以下7桁」のSVGファイルをIllustratorで開いて修正、上書き保存してみます。

<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 21.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0)-->
<svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" viewBox="0 0 400 400" enable-background="new 0 0 400 400" xml:space="preserve">
<g>
<path fill="#FFFFFF" stroke="#000000" stroke-width="6.688262" stroke-miterlimit="10" d="M170.0619507,68.5560226
c16.7206573-4.4588394,17.8353577-31.2118912,17.8353577-31.2118912h32.3265991c0,0-2.2294159,25.6383362,16.7206573,30.0971832
l-31.2118835,12.8191681L170.0619507,68.5560226z"/>
<path fill="#FFFFFF" stroke="#000000" stroke-width="6.688262" stroke-miterlimit="10" d="M326.4535217,78.5884171
c-51.894989-26.3129921-93.716217-5.9129181-123.3612366-5.2341843
c-29.6450043-0.6787338-71.4662323-21.0788078-123.3612289,5.2341843
c-52.7630043,26.7530441-66.1395264,106.268959-46.0747414,166.4633179s75.0572052,83.9748993,92.8925781,90.6631622
s34.1844025,5.9451599,43.8451843,2.9725037c8.6006317-2.6463623,12.8193054-1.4861755,18.578598,0.7432251
c5.7592926,2.2294312,9.4928589,3.2878113,14.1196136,3.0654602c4.6267548,0.2223511,9.2891693,0,14.1196289-3.0654602
s9.9779663-3.3895874,18.578598-0.7432251c9.6607666,2.9726562,26.0098114,3.7157593,43.8451691-2.9725037
c17.8353882-6.6882629,72.8277893-30.468811,92.8925781-90.6631622S379.2165222,105.3414612,326.4535217,78.5884171z"/>
<g>
<polygon points="131.9953613,125.4425049 102.1847839,179.1015472 159.4210968,179.1015472 "/>
<polygon points="277.1478882,125.4425049 247.3373108,179.1015472 304.5736389,179.1015472 "/>
</g>
<polygon points="203.7169952,174.9398804 188.0992279,203.0518799 218.0853577,203.0518799 "/>
<path d="M110.4263458,253.6678772c0.8963089-1.6155853,2.9325104-2.1986542,4.5481033-1.3024902l17.5438919,9.7322083
c1.6156006,0.8963318,2.1988068,2.9325256,1.3026276,4.5481262l-10.451355,18.840271
c16.4290466,11.3162231,38.3811646,20.1564941,67.6042175,22.6037598l-0.2243805-20.9049072
c-0.0198669-1.8473206,1.4616852-3.361145,3.309021-3.3808594l20.0615234-0.2154236
c1.8473206-0.0198364,3.3611298,1.4617004,3.3808594,3.3091736l0.2321472,21.6246033
c32.0777283-1.6055298,55.0317383-10.7853088,71.45224-22.7940063l-12.4263306-17.2635803
c-1.0793457-1.4993896-0.738739-3.5899048,0.7607727-4.66922l16.2830505-11.72052
c1.4993896-1.0793304,3.5898743-0.738739,4.66922,0.7606506l10.1664124,14.124115
c19.4577637-24.7323761,21.4898682-51.2619934,21.4898682-51.2619934s-20.9632568,17.9978485-78.4011993,24.7719727
l3.0736237,24.1212463c0.2335052,1.8327637-1.0628662,3.5076904-2.8954926,3.741333l-19.9017792,2.5358582
c-1.8326263,0.2336426-3.5076904-1.0627136-3.7411957-2.8955078l-3.2362213-25.3963928
c-6.1329498,0.2706604-12.5411682,0.4319-19.3129883,0.4319c-10.2552795,0-19.7903137-0.3503876-28.7080078-0.9459839
l-5.3486176,22.5323334c-0.4267273,1.7975159-2.2298279,2.908844-4.0274963,2.4821167l-19.5200806-4.6335754
c-1.7976532-0.4266968-2.9088287-2.2298279-2.4822388-4.0274658l4.5402069-19.126297
c-52.1868668-7.4659271-74.1104126-23.5915375-74.1104126-23.5915375s4.6351929,26.8157806,26.7750931,51.6611023
L110.4263458,253.6678772z"/>
</g>
</svg>
これを修正、上書き保存すると
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 21.0.0, SVG Export Plug-In . SVG Version: 6.00 Build 0)-->
<svg version="1.1" id="レイヤー_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" viewBox="0 0 400 400" style="enable-background:new 0 0 400 400;" xml:space="preserve">
<style type="text/css">
.st0{fill:#FFFFFF;stroke:#000000;stroke-width:6.6883;stroke-miterlimit:10;}
</style>
<g>
<path class="st0" d="M170.1,68.6c16.7-4.5,17.8-31.2,17.8-31.2h32.3c0,0-2.2,25.6,16.7,30.1l-31.2,12.8L170.1,68.6z"/>
<path class="st0" d="M326.5,78.6c-51.9-26.3-93.7-5.9-123.4-5.2c-29.6-0.7-71.5-21.1-123.4,5.2C27,105.3,13.6,184.9,33.7,245.1
s75.1,84,92.9,90.7s34.2,5.9,43.8,3c8.6-2.6,12.8-1.5,18.6,0.7c5.8,2.2,9.5,3.3,14.1,3.1c4.6,0.2,9.3,0,14.1-3.1s10-3.4,18.6-0.7
c9.7,3,26,3.7,43.8-3c17.8-6.7,72.8-30.5,92.9-90.7S379.2,105.3,326.5,78.6z"/>
<g>
<polygon points="132,125.4 102.2,179.1 159.4,179.1 "/>
<polygon points="277.1,125.4 247.3,179.1 304.6,179.1 "/>
</g>
<path d="M204.1,159.3l-16.6,45.6c-4,11.1,4.2,22.8,15.9,22.8h0c11.6,0,19.8-11.4,16.1-22.4L204.1,159.3z"/>
<path d="M110.4,253.7c0.9-1.6,2.9-2.2,4.5-1.3l17.5,9.7c1.6,0.9,2.2,2.9,1.3,4.5l-10.5,18.8c16.4,11.3,38.4,20.2,67.6,22.6
l-0.2-20.9c0-1.8,1.5-3.4,3.3-3.4l20.1-0.2c1.8,0,3.4,1.5,3.4,3.3l0.2,21.6c32.1-1.6,55-10.8,71.5-22.8l-12.4-17.3
c-1.1-1.5-0.7-3.6,0.8-4.7l16.3-11.7c1.5-1.1,3.6-0.7,4.7,0.8l10.2,14.1c19.5-24.7,21.5-51.3,21.5-51.3s-21,18-78.4,24.8l3.1,24.1
c0.2,1.8-1.1,3.5-2.9,3.7l-19.9,2.5c-1.8,0.2-3.5-1.1-3.7-2.9l-3.2-25.4c-6.1,0.3-12.5,0.4-19.3,0.4c-10.3,0-19.8-0.4-28.7-0.9
l-5.3,22.5c-0.4,1.8-2.2,2.9-4,2.5l-19.5-4.6c-1.8-0.4-2.9-2.2-2.5-4l4.5-19.1c-52.2-7.5-74.1-23.6-74.1-23.6s4.6,26.8,26.8,51.7
L110.4,253.7z"/>
</g>
</svg>変更した鼻の部分以外も「スタイル要素・小数点以下1桁」に変更されてしまいました。これは様々なケースを検証しましたが、「Illustratorを立ち上げてSVG書き出しをしていない状態」で「上書き保存」をすると起こることがある、ということまでしかわかりませんでした(一度でもSVG書き出しを行っていると「上書き保存」でも問題無し)。
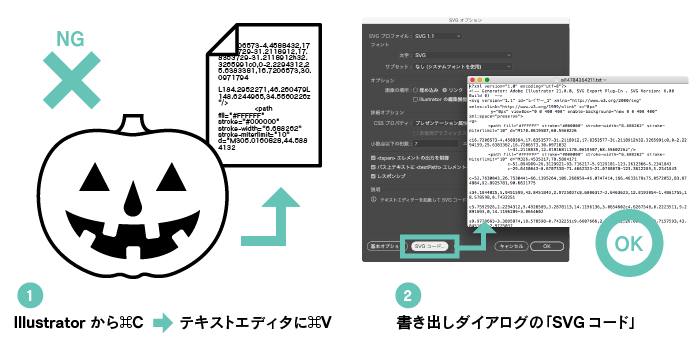
Illustratorは「書き出し」の他にも、オブジェクトを⌘Cしてエディタに⌘VするとSVGになる機能がありますが、それについてはこちら。

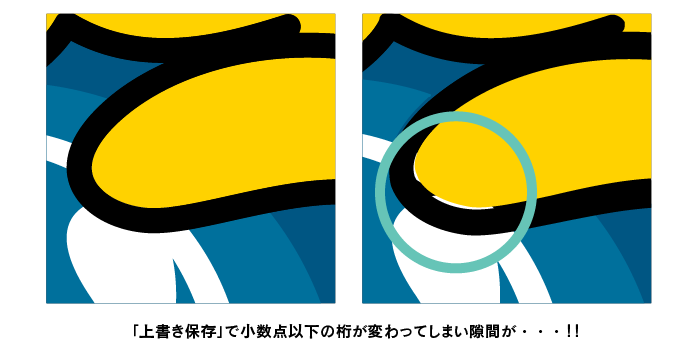
SVGだから変更できる、と上書き保存で修正しているとSVGを見てびっくり、しかも元データは残していない、という事態を引き起こしてしまったことがあります…!!

結論
SVGはあくまで「書き出し後のファイル」と捉えるべし、元データはaiなりsketchで保存しておくことをおすすめします。
便利ツールなど
- 書き出されたSVGの不要な記述などをプレビューしながら削除できるWebサービス
- SVGOMG
- ブラウザから SVGO で SVG ファイルを最適化できる 「SVGOMG」
- Sketchプラグイン
- SVGO Compressor