前回はFireworksで塗りのテクスチャやパターンを使用しましたが今回は最後にマスクでちょっとひと手間かけた感じに仕上げていきたいと思います。記事の最後に、イラスト作成によく使う小ネタ2つ付きです。
Fireworksのマスクは単純で、組み合わせいろいろ
Fireworksのマスクはすごくわかりやすくて、これもFireworksが好きな理由のひとつです。グループ化したパスでもマスクできるので、写真の切り抜きで、シャープなところをボケたところが混在する写真なんかすごく便利です。

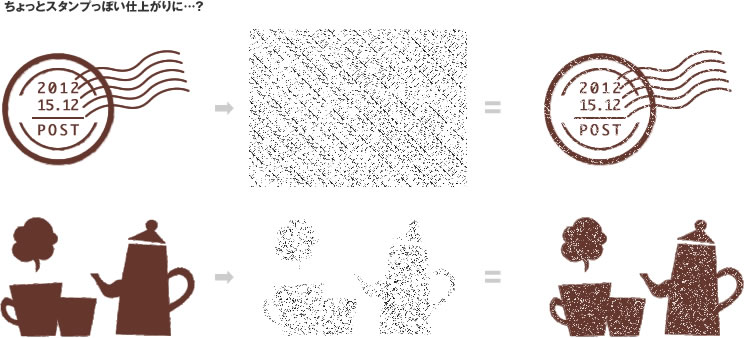
今回はこんな感じで、単調になりがちな、ただの「塗り」で構成されたイラストをテクスチャでマスクして質感をプラスします。

イラストを描く

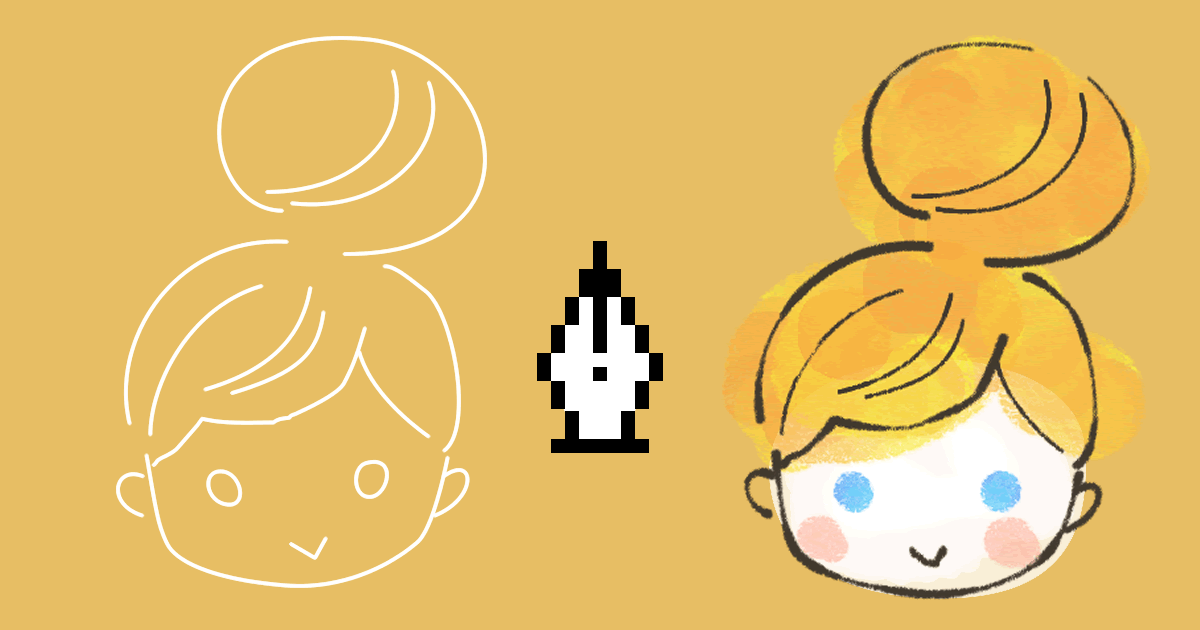
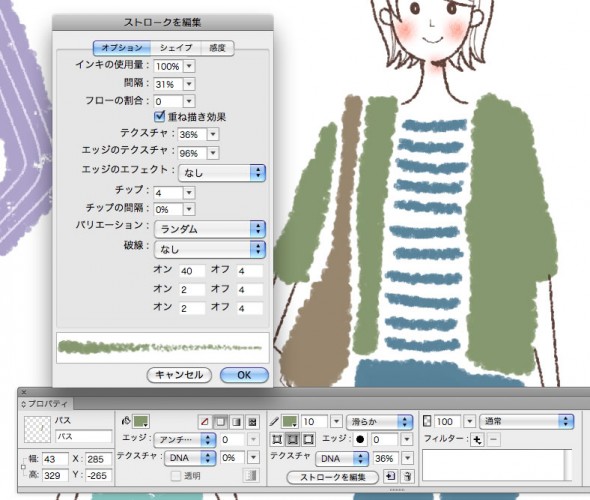
前回と同じく、「木炭画」→「滑らか」のモクモクした線でイラストを描きます。塗りは普通です。
マスクを作る

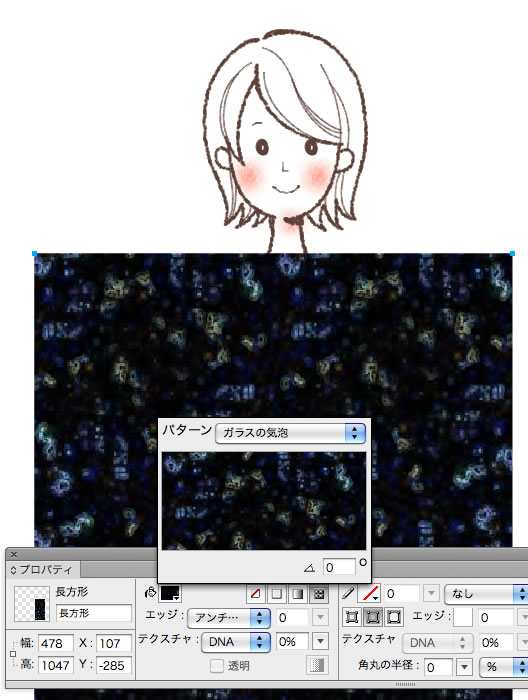
描けたら、模様を入れたいところだけグループ化します。顔にテクスチャを入れると怖くなりそうなので、今回は体部分のみグループ化しました。その上にマスクのパスを作ります。今回はパターンの「ガラスの気泡」を使います。

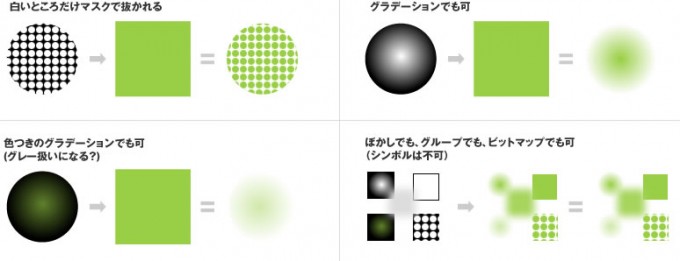
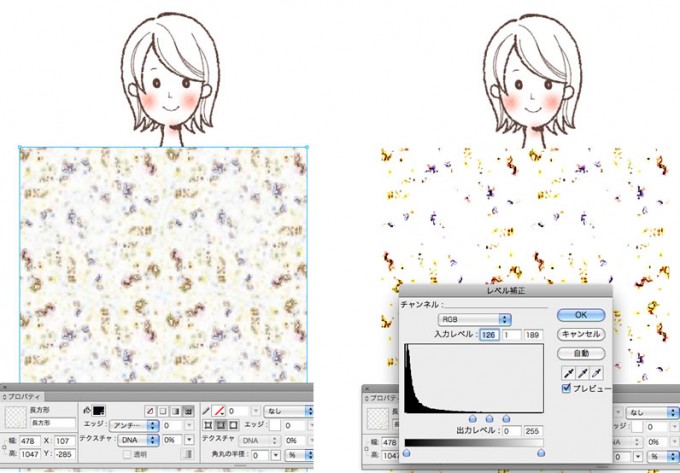
白いところだけ抜かれるので、白を増やすためフィルターの「反転」を適用(左)もう少し白い部分を増やす&パキッとさせるためレベル補正をかけます(右)色がついたままですが特に問題なしです。

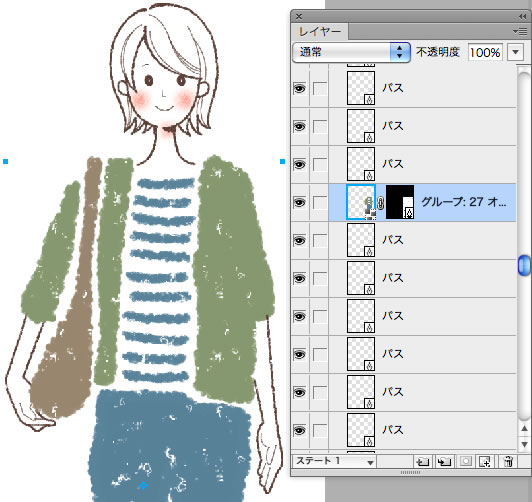
補正ができたら体部分のグループにマスクをかけます。これで出来上がりです。白く見える部分は透明になっているので、背景が透けます。
え…これ何に使うの…ww と思われるかもしれないので、スタンプっぽいイラストも見本で描いてみました。ぜひ使ってみてくださいね!

Fireworksで好きな機能2つ
さて、最初に触れた通りイラストを描く時によく使う機能2つをご紹介します。Fireworksを使い始めてはや7…8…年…?まあいいか!本とか読まないので、何かのきっかけて発見して素敵!と思う機能です。Fireworks全然使ってないよーという方に、何かのきっかけになれば嬉しいです。
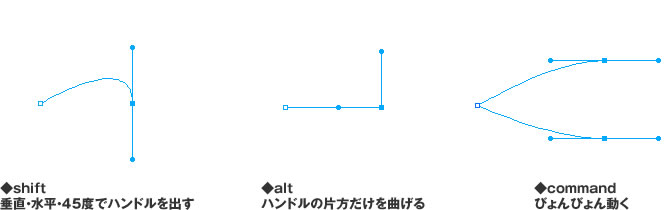
まずはペンツール。「shift」と「alt(option)」はIllustratorやPhotoshopと同じなので割愛しますが3つ目の「command」(Widnowsは「Ctrl」ですね)を説明するのに並べてみました。ペンツールでアンカーポイントを作成する時、クリックしたまま「command(Ctrl)」を押して、ドラッグしてみてください。

え?何も起こらない?
ではもう一度、アンカーポイントを作るぞークリック!はい!そのままマウスから指を離さない!「command(Ctrl)」押す!ドラッグして!ど…どうでしょうか…アンカーポイントがビョンビョーンって動きませんか?え?動かない?
いやこれかなり便利なのに、あんまり話題に登らなくてFireworksで一二を争うくらい好きな機能なので今回書いてみました。できた!できたよ!という方だけ共感してください…くれぐれもマウスを離しちゃダメですよ!離さず「command(Ctrl)」ですからね!1px以下の線や、写真のトレース時にすごく便利です。
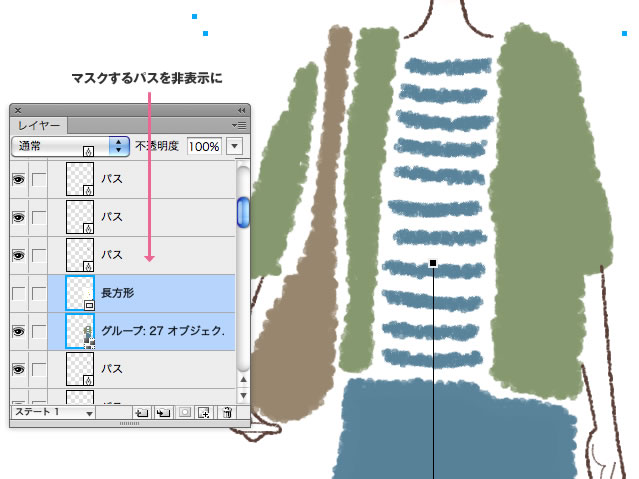
その2はマスクです。上でご紹介した最後にマスクをかける方法ですが、Fireworksを使っている方なら「修正する時いちいちマスク外すの面倒くさい!」って思うと思います。そんな時は、マスクのパスを非表示にしてからマスク化してください。

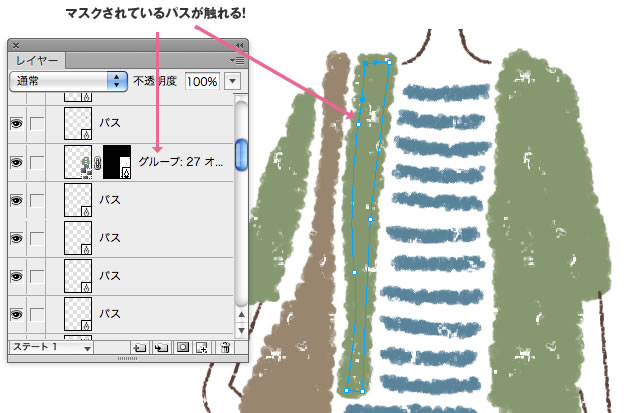
そして「ダイレクト選択ツール」で選択してみてください。どうでしょう?触れますか?おおがかりな変更はできませんが、微調整や形の変更くらいならマスクをかけたままでも、できるようになります。

おわりに
いかがでしょうか。今回はここ何年か「便利だなー共感したいなー、でも説明できないなー」という機能についても触れてみました。ぜひ試してみてくださいね!
タグ:アナログ感