今年いろいろなところでデザインのお話をしてきましたが、「Webサイトにアニメーションを入れる場合は誰が考えますか?どう共有しますか?」という質問をいくつかいただきました。これは同じ疑問を持っている人も多いのでは?ということでTwitterでアンケートを取ってみました。
Twitterでのアンケート
Webサイトで、ページ遷移コンテンツの表示、ロールオーバーやボタンにアニメーションをつける場合、実装はフロントエンドエンジニアとして、誰が動きを考えて、どうやって指定しますか?もし「こういうツールで動きを共有してるよ」というものなど有ればリプライもしくは引用RTいただけると嬉しいです
— すぴかあやかAyakaSumida (@spicagraph) 2017年11月26日
今回は分業でWeb制作を行なっている場合限定でアンケートをお願いしました。4日間で集まったのは337票、たくさんありがとうございました。個人的には「思ったよりディレクターさんが多いな」という感想を持ちました。わたしの場合は、アニメーションを多用したページ制作は多くなく、ページ遷移やコンテンツの表示など、デザインの雰囲気に合わせてフロントエンドエンジニアさんが考え、実装してくださることが多いです(これはわたしがフリーランスでデザインのみpsd納品が多いことも一つの理由です)。
回答はWeb制作会社、インハウスデザイナー、Web担など様々入り混じっている思われます。アニメーションの指定・共有方法としていくつかリプライいただきました、大きく分けると、「動かして見せる」「参考サイトで見せる」の2つでした、順番に紹介します。
動かして見せる
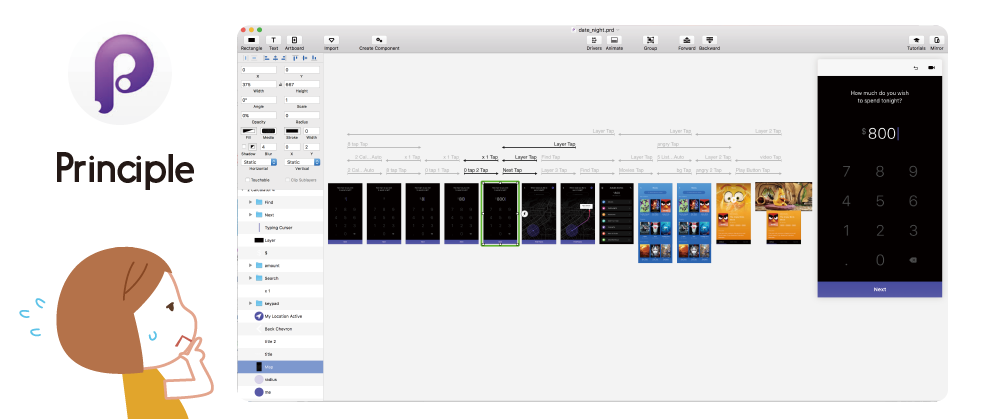
1.プロトタイピングツール

それぞれに特徴があるのでひとつずつ紹介はしませんが、教えていただいただけでもこれだけありました。実装される動きに近いものが確認できるのがメリットです。

しかし、単純に覚えることが増えるというのがデメリットです。アニメーションの共有だけに導入するには少し機能過多かもしれません。
2.アニメーションGIF
もう少し簡易な方法として、アニメーションGIFで作るというご意見もいただきました。PhotoshopやAnimate(旧Flash)など、ディレクターやデザイナーでもなじみのあるツールで、サッと作って見せることができます。
3.ペーパープロトタイピング

もっと簡単な方法として、デザインカンプをプリントアウトして動かし、ビデオに撮るという方法を思いつきました。これなら5分でできますし、少しギミックのあるアニメーションの検討にもいいのでは、今度試してみたいです。
参考サイトで見せる

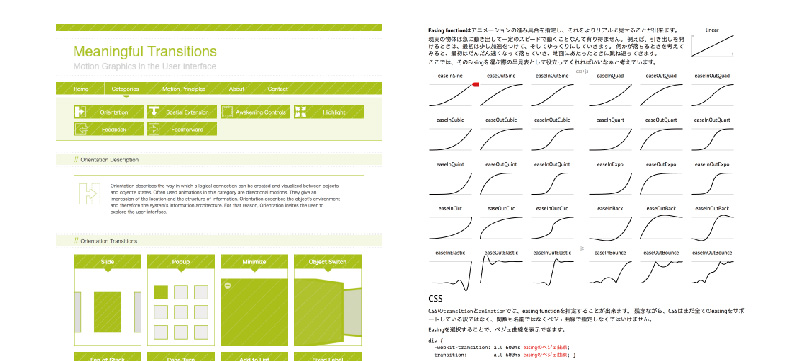
プロトタイプやアニメーションGIFと合わせて共有するサイトとして、UIモーションの「Meaningful Transitions」、イージングの「Easing function」、表示モーションの「MotionCSS」など、アニメーションで確認できるサイトを紹介してもらいました。「よく見るあの動き、なんて言うんだっけ」という、共通言語を見つけるのにも便利です。
アニメーションは誰が担当する?
これは僕らのいつものやり方なんですが、デザイン的にこだわりたい部分の動きは指定されるんですが、細かい部分は僕が付けて最後に丸1日~2日かけて全ページ2人で見直します。そこでほぼほぼ削られます笑
— Dai Yoshinaga (@daipdaip) 2017年11月26日
奈良でかっこいいWebサイトを多数手がけられているADRIATICのフロントエンドエンジニアさんから、こんなご意見もいただきました。デザイナー、フロントエンドエンジニア双方からアイデアを出して、最後にブラッシュアップの時間もしっかり取られているということで、いつも素晴らしいクオリティも納得です。
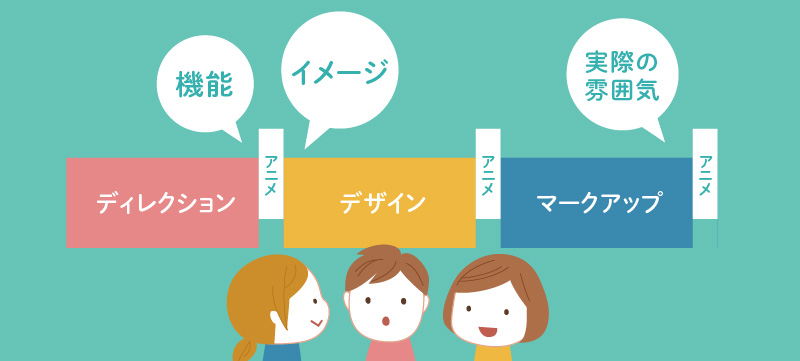
今回はアンケートの都合上、誰が担当しますか?というアンケートになってしまいましたが、アニメーションと一言で言っても、ストーリーや雰囲気を演出するもの、機能を知らせるためのもの、など様々です。

これまでのフローの中に押し込むのではなく、新しいフローとして時間を取り、必要性や機能について考え、それぞれの案件にあった共有方法を選択する。「これが正解!」と答えるのは難しい質問でしたが、アンケートに答えていただい337票の中でもこれだけたくさん種類がある、ということだけでも参考になればうれしいです。

アンケートにご協力いただいたみなさん、ありがとうございました!


