先日、7つの実例で学ぶ「ワイヤーフレーム通り」のデザインから脱却する具体的な方法という記事が話題になりました。これに端を発して「そもそもデザイナーはワイヤーどおりデザインを作るべきか」という話題があちこちで見かけられました。(件の記事は、デザイナーを経験されたアートディレクターならではの「デザイナーがワイヤーの枠を出られない理由」が書かれていてとてもいい記事です、ぜひご一読を。)
ワイヤーどおりに作るべき?
言うまでもなく、みなさんご存知の通り、「案件による」。以上です。
しかし、実際ディレクターのお悩みとして「デザイナーから上がってきたものがワイヤーの通りだった」という声はあります。しかしこれは結局のところ

と思いますがいかがでしょうか。
と言うのにも一応理由があって「ディレクターにワイヤーの通りだと怒られた」という話はあまり聞かないからです。デザイナー側はそのことをあまり問題視していない、「これはビジュアル的に重要な要素だから、しっかり考え提案して欲しい」という案件であったとしても、それが伝わらなければ「ワイヤーはレイアウト指示」だと思っているかもしれません。
ワイヤーがデザイナーの思考を制限する理由
ビジュアルはとても大きな力を持っています。
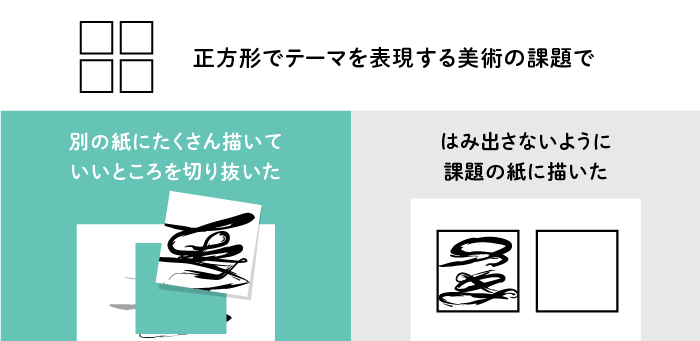
ディレクター的に「ここにバーンとすっっごいビジュアル」のつもりで書いた枠が、それもまたビジュアルであるが故にデザイナーの思考を制限してしまうこともあります。私が芸術短期大学にいた頃、正方形の枠と、それぞれにテーマが書かれた紙を渡され、インクで表現するという授業がありました。

課題としては「正方形の中でテーマを表現すること」だったのですが、課題の紙に正方形をはみ出さないよう直接描く生徒が多く、「人は枠を見ると制限にすり替えてしまうものだ」と、その時思いました。

先日「あらかじめ制作したバナーをブラッシュアップする会」というのをやりましたが、最初は提示されたデザインの枠を出られない参加者も見受けられました。途中で「広告バナーはクリックされることが目的です、元サイトのトーン&マナーも大事ですが、訴求力を重視してください」と声をかけると、ブラッシュアップの度合いがぐっと変わりました。
じゃあどうすればいいの?
とにかく確認して共有する。これしかありません。

そもそもワイヤーは「クライアントへの提出用」「制作チームでの共有用」など、様々な用途を持っているので、どれだけ完璧なワイヤーであってもデザイナー側から確認すべき点はたくさんあります。
- どういった実装になる?
- 使用予定のCMSやフレームワークは?
- 使用予定のプラグインやライブラリは?
- 固定する項目、共通する項目は?
- デザイナー側からレイアウトやビジュアルの提案が可能?
- 情報の優先順位は?
- 運用は?
- クライアントが重視するものは?…etc
こういった面から見て「プロトタイピングツール」はとても良い共有ツールです。静的なワイヤーではわからない「ヘッダーやフッターが固定される」「メニューのアニメーション」など、スクロール後に状況が変わる表現も、クライアントや制作チーム両方で共有することができます。ワイヤーフレームに比べて制作に手間はかかると思いますが、プロジェクトの初期の段階でこれがあると大変嬉しいです。
「思ったようなデザインが上がってこない」という時、デザイナーの力不足ももちろんあるかと思いますが、コミュニケーションについても考えてみて欲しいです。わたしもデザインや、コーディング担当の方へのデータの引き継ぎで失敗することもありますが、多くは「これは伝わるだろう」という過信からくるコミュニケーション不足です。
まとめ
「デザイナーはワイヤーの通りにデザインすべきか」というのは結局「案件による」し、「ディレクターによる」とも言えます。「俺のワイヤーは絶対だ」という完璧主義者もいますし、逆に松岡修造タイプもいます。

ディレクターもデザイナーも「いいもの作ってさっさと帰ってビール飲みたい」気持ちは一緒。後々大きな溝にならないようしっかりコミュニケーションをとって、仲良くやっていきましょう〜