デザイナーとして仕事をはじめて10年を超えますが、「ターミナルで」とか「コマンドで」という言葉を聞くとついビクッとして苦手意識が出てしまいます。最近は少しおもしろくなってきたので、何がこわかったのかということを、擬人化した「ターミナルくん」を使って書いてみたいと思います。
ターミナルくんこわい
その1:無表情すぎる

立ち上げてみてもボタンがどこにもない、なにこれこわい。スタートとかキャンセルとかしたいときどうしたらいいの。
その2:完了してもなにも言わなかったりする

「できたよ!」みたいなアピールもなく、できてる?って聞いたらできてますけど?みたいなイメージ。 でもエラーやコマンドがないときははっきり怒られます。
その3:すぐ「権限」っていう

わたしのパソコンなのに何なの権限って。
その4:その割には話しだしたら止まらない




思わずキャンセルボタンを探す。GUIツールだったらプログレスバーが出る場面なので、プログレスバーの心理的ハードルの下げ方ほんとすごい、あれ作ったひと天才だね。
ターミナルくん意外といいやつ

しかし、実はターミナルくんは、何文字か打ってTabキーを押すと「補完」してくれたり、↑ボタンで「履歴」を出してくれたり、「help」と打つとコマンド一覧を出してくれたりします(ツールによります)。いいやつ。
履歴を使えば、よくする作業は1文字も打たずに作業を完了することもできます。コマンドは使いたいツールに大抵ちゃんと書いてあるもんなので、コピペすればおk。むしろ履歴のことを考えるとタイポすると面倒なのでコピペ推奨。
これだけ覚えたらいいやつ

デザイナーさんだったら基本これだけでいいです。
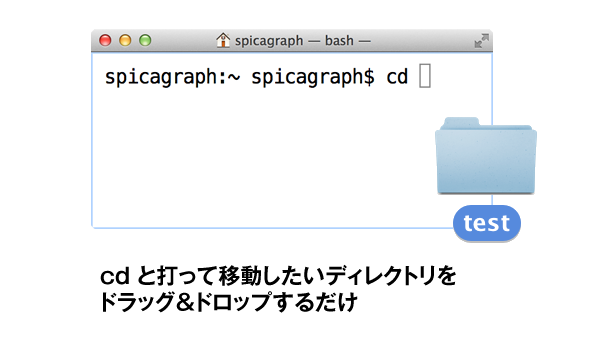
cdとは「チェンジディレクトリ」です。何かをしたいとき、そのディレクトリに移動しますがそのとき使います。やり方はこれだけ。

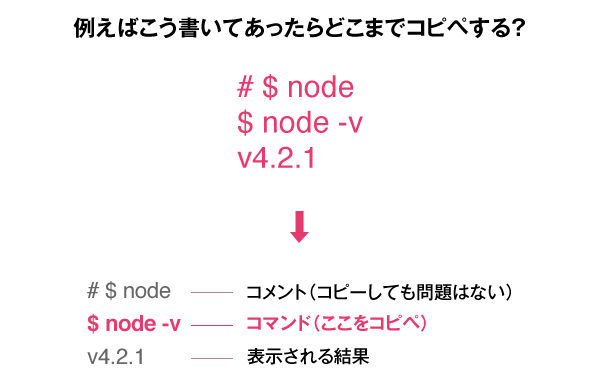
$は、これを覚えるというより「こう書いてあったらどこをコピペすればいいのか」を覚えるということです。

ちなみに、コピペするのはここ。長らくよく分かってなかったです。

ちなみに、$は「root権限ではない」ということで、root権限の#もあるんですが、その辺は…詳しい人に聞いてくだs・・・
なんで使おうと思ったか
使わなくても生きていけるじゃん、なんで?というと、Githubのあるリポジトリにプルリクエストを送ろうとしたとき、手順説明がコマンドだけで、GitのGUIツールSourceTreeを使っていたわたしは「フォークしたリポジトリに追従する」というボタンをどうしても見つけられず、苦労したことがありました。GUIツールがあるものでも、なるべくコマンドで触れておいた方が話がしやすいなと思ったきっかけです。
初心者ゆえこれは気をつけよう
その1:すぐsudoしない
ターミナルをちょっと触るようになると「sudo」という魔法のコマンドに気づいてしまいます。これを使うとあら不思議、ターミナルくんが「権限」「権限」言わなくなります。しかしこれには落とし穴が、よくお世話になっている和歌山のMさんのありがたいお言葉がこちら。

sudoというのは、マリオで言うとファイアマリオ(訂正:スターマリオ)の無敵状態で、なんでもできちゃうんです。それでインストールや実行してしまうと、あとあと大変になったりするのでなんでもsudoに頼るのは止めような(自戒
その2:ネット上のコマンドを過信しない
Mさんどうぞ。

これは割と目から鱗でした。全部じゃないけど当てはまることはあるかも。
まとめ
ターミナルは下手なことしたら爆発するんじゃないかと思ってた時期がわたしにもありました。でもよく考えてみたら、どんなGUIツールを使ってもやっていることは同じで、そうそうシステムをぶっ壊すようなコマンドは素人には叩けないので大丈夫です。
ターミナルは単なるツールなので、「よしやろう!」と思って取り組むものでもないですが、Gitとかから始めて、心理的ハードル下げてみるといいかなと思います(わたしがそうだったので)。
ターミナルを勉強する本ではないですが、こもりまさあきさんの「Development Environments for Web Designers」という本の解説が初心者にも分かりやすかったと思うのでぜひ。