今回はツールのTipsではなく、グラデーションをつくるときに私がいつも心がけていることなどをご紹介します。グラフィックソフトだけでなく、cssでグラデーションをつくるときにも使えるポイントだと思うので、非デザイナーの方にも見ていただけるように簡単に、すぐ読める内容になっています。
修正)2013/8/29/14:41 画像の2〜4枚目を修正しました。明度と彩度について間違いがありました、申し訳ありません。
ニュアンスのあるグラデーションとは

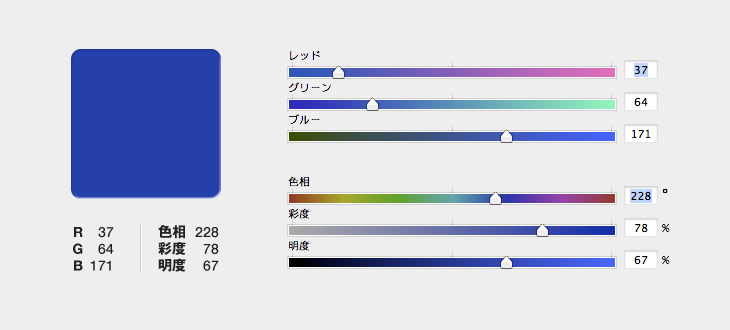
例えばこのカラーをサイトのベースカラーに使いたいとします。モニタの色というのは「R(赤)G(緑)B(青)」の0〜255で出来ていますが、他に「色相、彩度、明度」という数値でも表すことが出来ます。今回はこの3つの数値も重要なので、心の隅に置いておいてください。
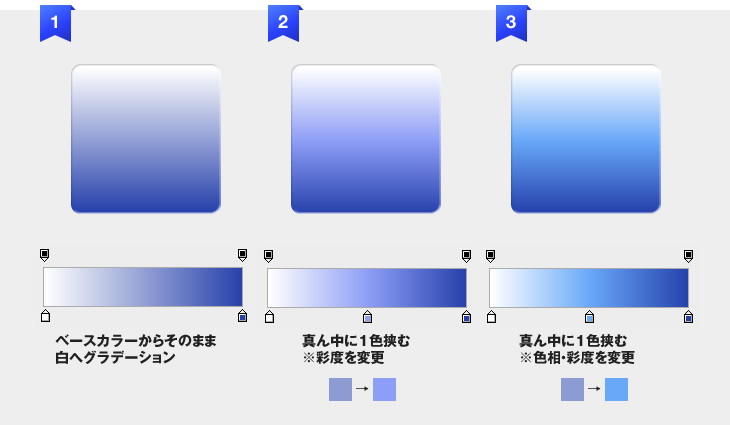
メニューバーやボタンでグラデーションを作りたい、白背景に馴染むように白で作りたい、というときは

ただ単にベースカラーから白へのグラデーションにしてしまうと、何だか無機質な、寂しい感じがしますよね。そこで、真ん中にもう1色加えてみました。
(2)は、色相はそのままで彩度を調整しました、分かりやすく言うと「鮮やかに」しました。
(3)はさらに、色相も調整しました。少し水色っぽい感じになっていますよね。
どうでしょう、(1)に比べると少しきれいな、ニュアンスのあるグラデーションになったのではないでしょうか。
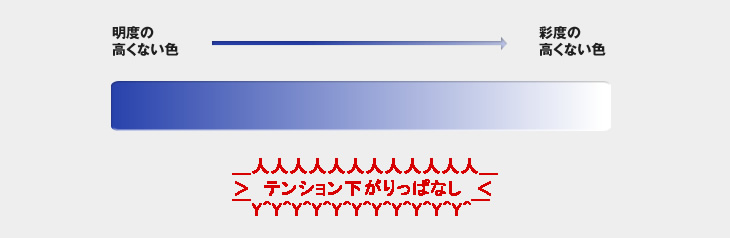
なぜベースカラーから白だと寂しい感じになってしまうのかというと白には「彩度」がないからです。

これを見ていただいたらもうお分かりかと思いますが、まあひとに例えるならば
子どものころから教室の隅で絵ばかり描いて中・高と絵ばかり、女子クラスでラブチャンスもなくデザイナーになってひたすらデザインをしている常に低空飛行な人生
みたいなもんです。
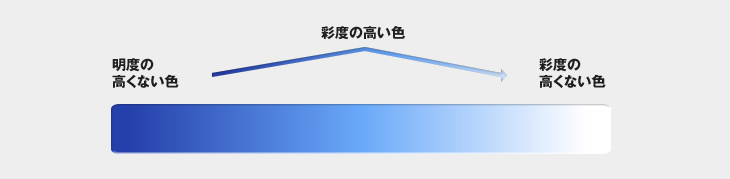
しかし(2)(3)の場合は

途中で彩度の高い色を入れることで「明度低い→彩度高い」と「彩度高い→低い」というバリエーションが出来たので
例えるならば
地味だと思ってい経理の女の子が、会社の親睦会のカラオケでロックナンバーを超美声で歌い上げ「むかし…ちょっと…(てへぺろっ)」というのを目撃してしまってドキッ!!
みたいなことですかね。
何の話でしたっけ。

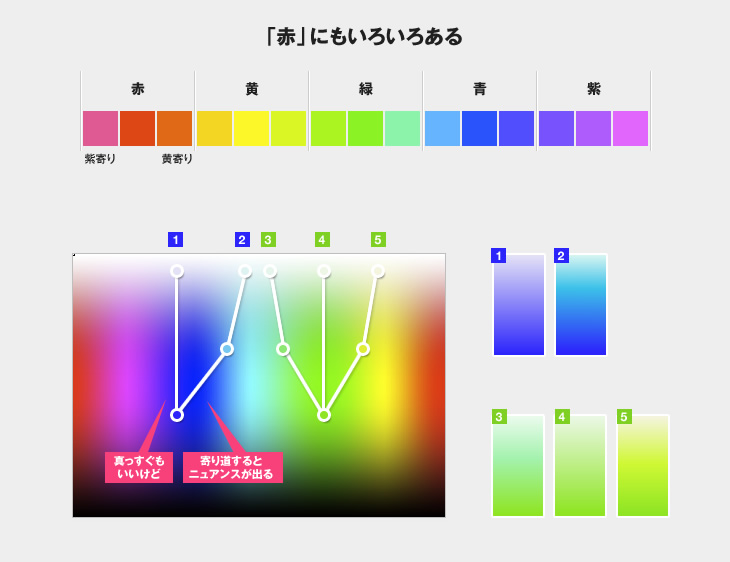
そうそう、グラデーションも人生も、寄り道した方が深みが出るって言う。赤から白へ、じゃなくて紫に寄り道してみたり、黄に寄り道してみた方が最後の着地点、白への推移にニュアンスが出て、きれいに見えます。失敗したっていいんだよ、グラデーションは何度でもやり直せる!
何の話でしたっけ。

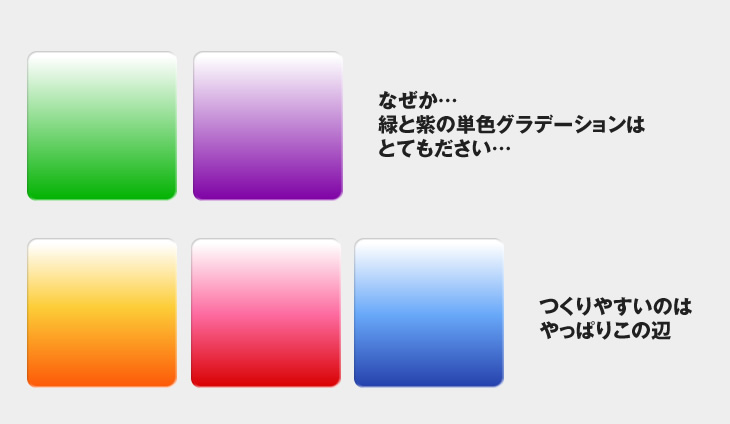
これは経験値でしかないのですが、個人的に色の中で扱いが難しいなと思っているのは緑と紫です。色から受ける印象の影響もあるし、同じ明度・彩度でも他の色に比べてチープに見えがちな気がします。使用する場合は少し彩度低めか、左右の色に少し振ってやると、まだきれいに着地できる気がします。

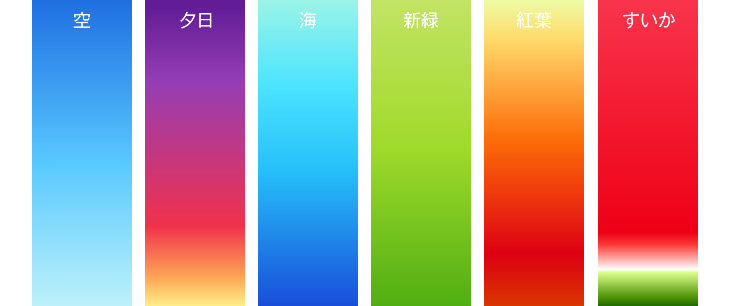
グラデーションは日常に溢れています。光から出来る陰影、他の色の映り込みなど目にするものはすべてグラデーションになっています。そういう日常にある「美しい色」をデザインに取り込むと安定感が出ると思いますので、きれいだな、と思うものがあれば、なぜ美しいのか、どういう色を経ているのかを観察するといいと思います。
タグ:色