前回まではFireworksでアナログ感を出す方法を書きましたが、今回は透明感のあるイラスト、ということで冬の定番!スノーボールを描いてみます。(えっ今更…?とか言わないで!クリスマスも正月も終わったけど!)というわけで今回のテーマは「スノーボールを描こう」です。
今回すること
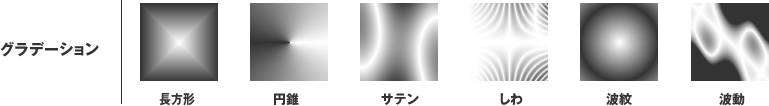
- 変わり種グラデーションを使ってみよう
- 「パス」ウィンドウの魚眼やブレンドを使ってみよう

Fireworksには線形、円形以外にも面白いグラデーションが色々あるのです(上の6つは一部)。こんな模様いつ使うの? 今でしょ!!というわけで今回はこの中の「サテン」を使ってみましょう。
ボール部分を描く

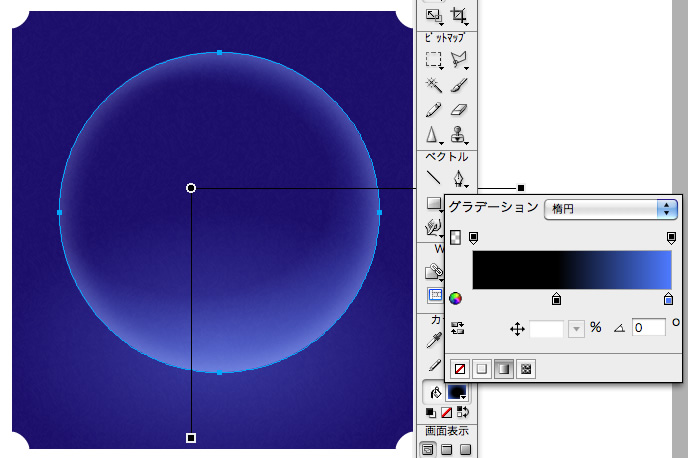
ベースとなる色を敷いて(青系の濃い色がきれい)、ボールの円形を作成します。レイヤーのモードを「スクリーン」にすると、背景より明るい色の部分が透けたようになります。この場合だと、黒は背景より暗いので表示されず、青いグラデーションのみ表示されています。透明感を出したい時には「スクリーン」モードが便利です。

ここで「サテン」の出番です。同じサイズの円形を作成して、グラデーション「サテン」を選択します。これもレイヤーのモードは「スクリーン」です。
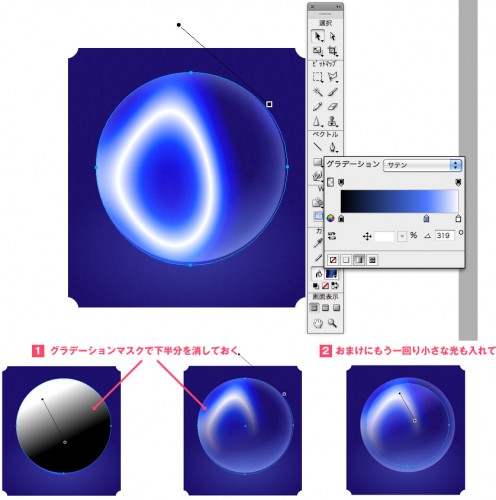
線形と同じハンドルが出るので、これを360度回転&長さを変更して理想の形になるポイントを探します。いい感じの歪んだグラデーションが出来たら、マスクして下半分を消します(1)もうひとつ、線形で作ったグラデーションを一回り小さく入れます(2)だいぶボールっぽくなってきました。

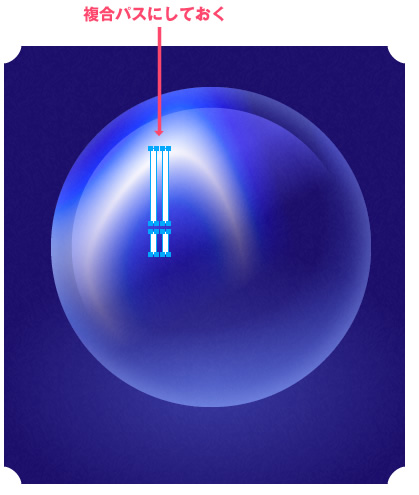
続いて、ボールに光が移り込んだ感じを出したいので長方形を4つ並べて「複合パス」にしておきます。

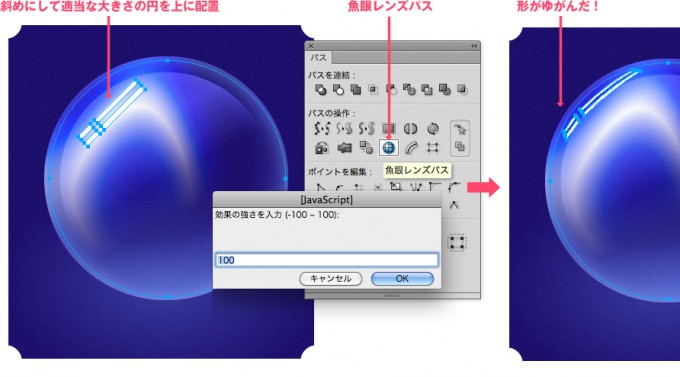
斜めにしたら上に円形を配置して両方を選択、「パス」ウィンドウの「魚眼レンズパス」を適用します。-100から100まででゆがみの強弱を変更できます。今回は100で適用、物足りなければさらに適用も出来ます。
土台を描く

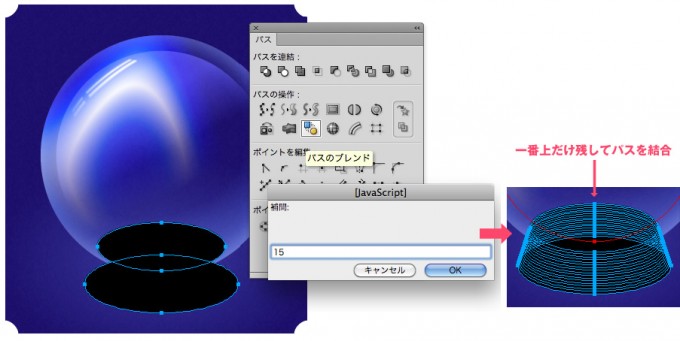
ボールの土台を描きましょう。楕円形をひとつ作成して、コピーして120%拡大します。この2つを選択して「パス」ウィンドウの「パスのブレンド」を適用します。補完は数が多ければ多いほど、たくさんのパスが出来てしまうので臨機応変に。「ブレンド部分を統合しますか?」というアラートが出ますので、今回は「いいえ」にします。ちなみに「はい」を選ぶと補完部分はビットマップ化されます。
一番上の楕円形のみ残して他を結合します。これは別にブレンドでやらなくても台形を描いて結合すればいいんですがブレンドの機能が面白いなーと思ったので無理矢理紹介してみました。

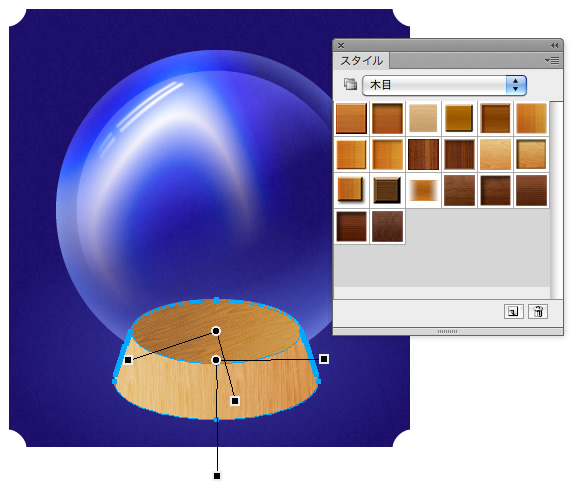
出来た土台は「スタイル」の木目を適用しました。色の調節は「色相・彩度」ですると早いです。

はい、ボールと土台ができました。
雪を描く

ここからはパパパーと行きます。まず雪がつもった土台を描きます。ひとつはアンチエイリアス、もうひとつはエッジを少しぼかしました。

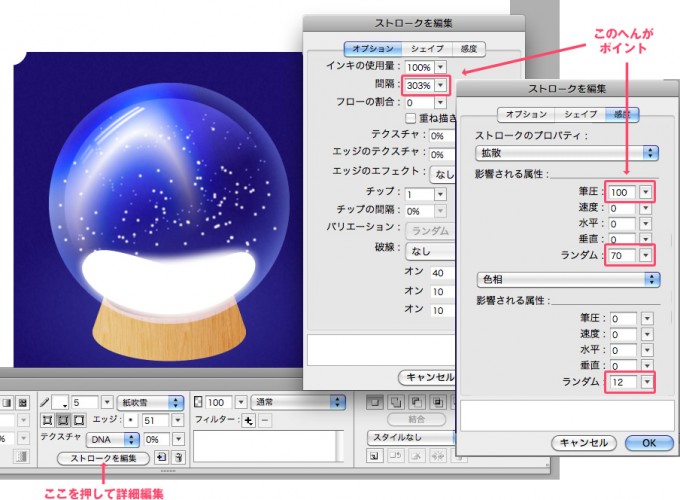
舞う雪を描きます。ストロークの「紙吹雪」をベースに編集して、雪のストロークを作ります。間隔や拡散の数値を調節して、何パターンか作成します。色を付ける場合はレイヤーモードを「スクリーン」にするときれいです。

ストロークの太さや透明度などを調節しながら何パターンか描きます。アンカーポイントを変更するとストロークの具合も変更されるのでいい感じになるまでこちょこちょ触ります。右側は実際のパスを選択したところです。
さーできたできた。ん、何か寂しいのでロシアっ子でも置いてみましょう。
えいっ!

今回はスノーボールがテーマなのでこのロシアっ子については省きます!(どーん)大体こういうイラストのときは半分描いて、コピーして反転させるやり方で描きます。なぜロシアっ子かというと、この間行ったカフェでマトリョーシカを見たからです。シフォンケーキがおいしかったですよ!(ロシア関係ない)

さいごにキラキラも追加して出来上がりです。みなさんもぜひ(来年の冬にでも)描いてみてくださいね!
タグ:透明感