Fireworksでイラスト制作をするメリットとして、変更が容易だということがあります。それは形だけでなく、色を簡単に変更するのにも便利な機能が有るんです。イラストもデザインも、作りながら微妙に色を変更したい場面がありますよね。小さな事ですが、そういうときのためにしている工夫をご紹介します。
イラストは影や明るい部分など微妙な色の差で出来ている

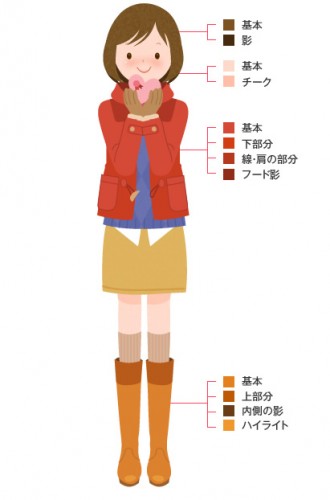
2月なのでバレンタインイラスト描いてみました。少しテクスチャをかけていますが、それ以外は基本の塗りと線でできています。右側に、各パーツを構成している色を抜き出してみました。それぞれ基本の色と、影の明度が低い色、ハイライトの明度が高い色で構成されています。
「明度」しか変わらないなら…全部同じ色で良いんじゃない?ということで、私はこういうイラストの場合、各パーツを同じ色で作って「フィルター」の「明度・彩度」で影やハイライトを作っています。

面倒だから?それももちろんありますが、メリットもあります。
リアルタイムで色が変わるので周りと調整がとりやすい
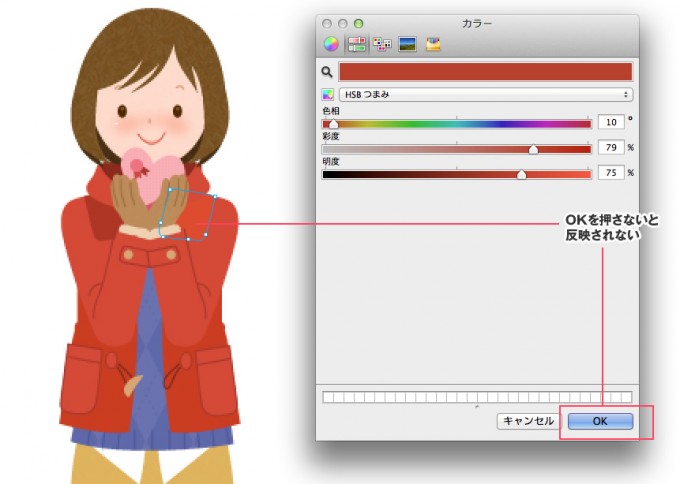
「カラー」で色を選択したオブジェクトの色を変更する場合、リアルタイムで反映されないので、「良い色」と思っても反映されてみると隣の色と合わない…という事がよくあります。

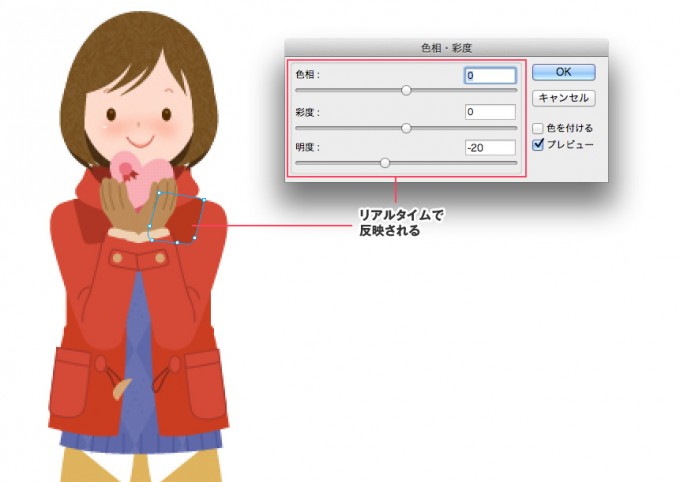
その点、「明度・彩度」の場合はリアルタイムで色が変更されるので、調整が1度ですみます。

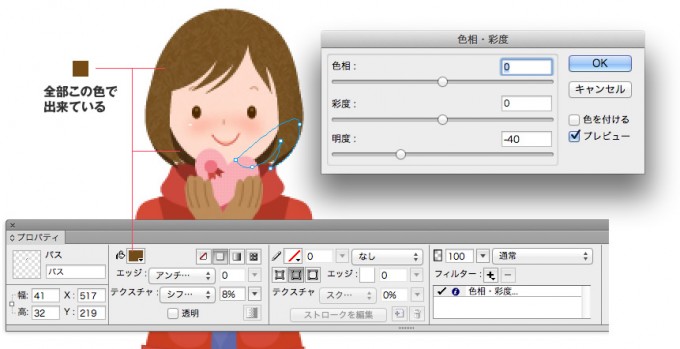
影の場合は明度をマイナスに調整して、彩度も少し落とすと影っぽくなります。上記の理由から、色を変更したい時にも「明度・彩度」を使います。例えばこのコートの色、赤じゃなくて青にしたいな…そんな時、パーツを1色で作るもう1つのメリット出番です。
検索置換でさくっと色変更
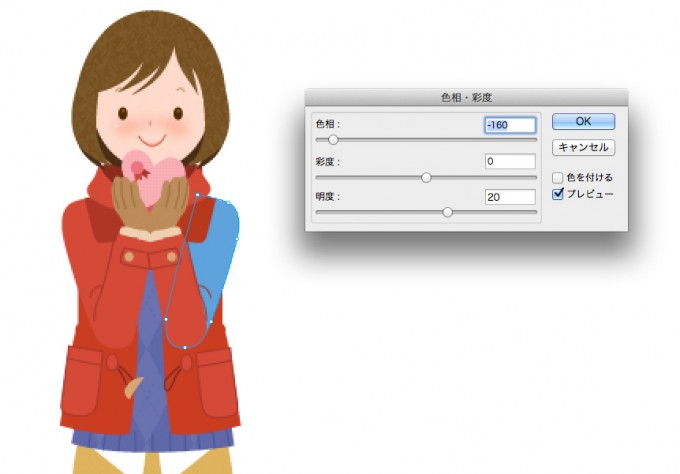
試しに腕の色を「色相・彩度」でブルーにします。

うん、こんな感じの色にしましょう。

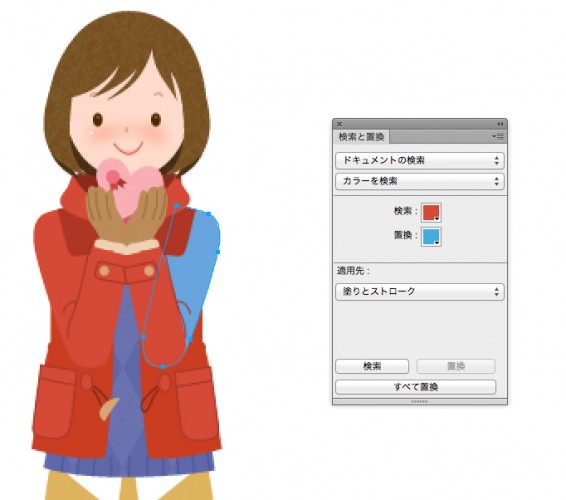
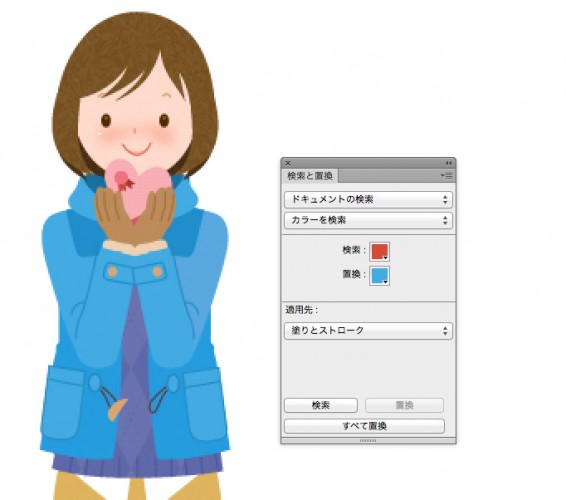
「検索と置換」ウィンドウから「カラーを検索」を選択して、上に今の赤い色、下に新しい青色(カラーピッカーで取ります)を入れて「すべて置換」を選びます。

はい、コートが青になりました。青色コートもなかなか素敵です。
まとめ
色の置き換えはPhotoshopやIllustratorでも出来るのですが、Fireworksでも出来るというのは結構後になって知ったので今回記事にしてみました。単色で描くというのは色の表現力を制限してしまう事でもあるので毎回このやり方というわけではないです。また、「色相・彩度」だけでなく同じ色で「乗算」「スクリーン」などで変化をつけたりします。
例えばこういう素材を単色で作ると

色を変えたい、別のページで使いたい、という時さっと色を変えられて便利です。※グラデーションの部分は、色→白で乗算、色→黒でスクリーン、という方法で変化をつけています。
はー、とにかくバレンタインまでにこのネタを書けてよかったです。イラストが無駄になるところでした。みなさまハッピーバレンタイン!
タグ:カラー,人物,女の子