今回は「影」と「光」のお話です。私たちが目にしている立体物には「奥行き」がありますが、平面のイラストでそれを表現するとき「影」と「光」の表現は必要不可欠です。イラストだけでなく、デザインに取り入れることで奥行きのある世界観などを表現できるようになります。
影を描く練習

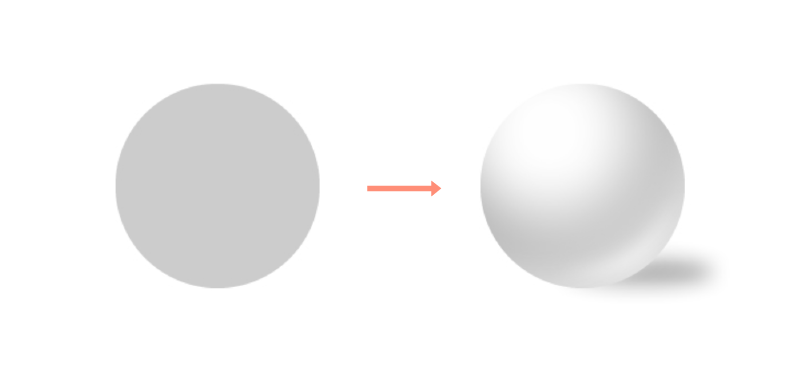
まずは基本の球体を描いてみましょう。円形を描いてみてください。
…え?描かない?
球体なんてつまらないから描かない?
わかりました。それではみなさんが大好きな球体でご説明することにしましょう。

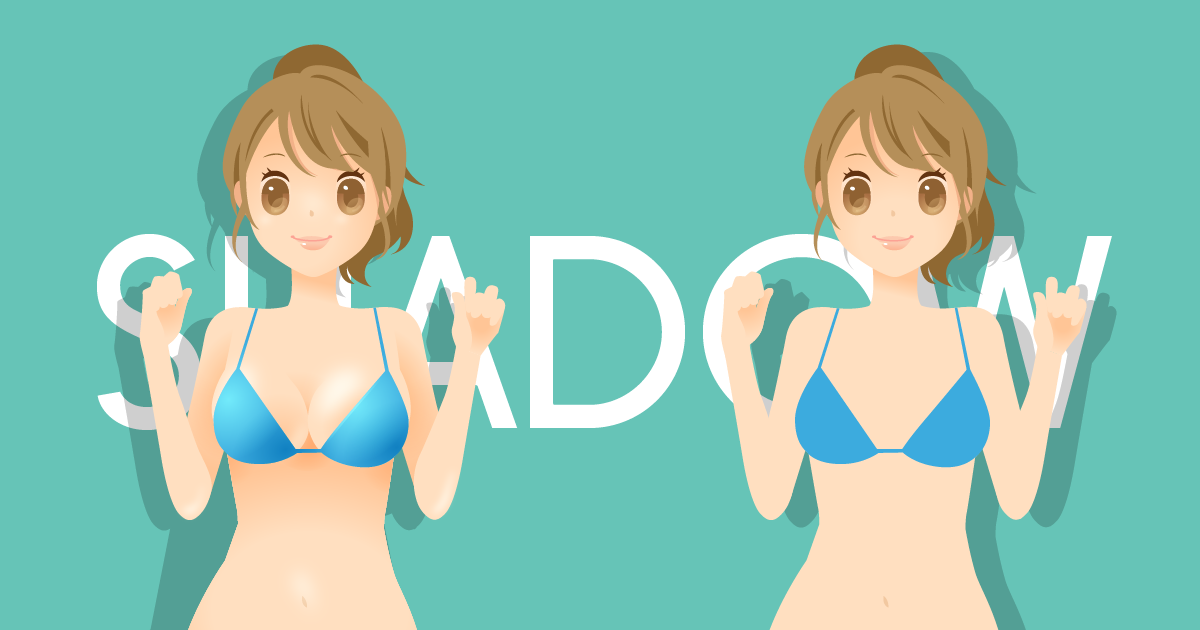
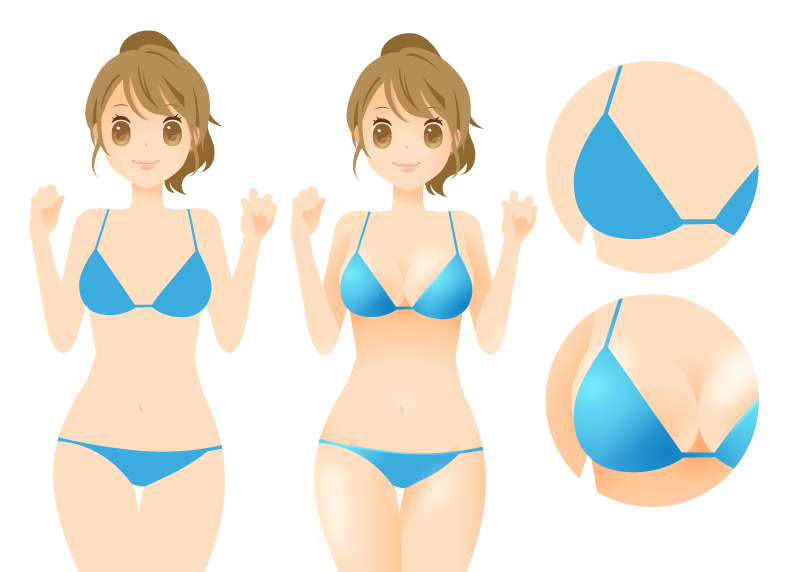
え?全然球体じゃないじゃないかって?そうです、今はまだ貧乳…いや、スレンダーな女性ですね。これから影と光を追加して、グラマラスな女性にしていきたいと思います。
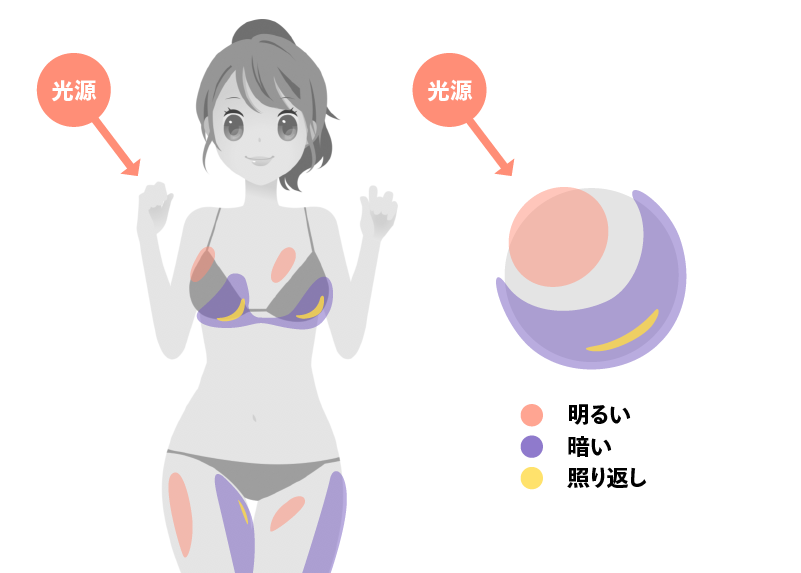
影のつき方について、ざっくり説明すると球体にはこのような形で影ができます。手前にせり出してくる部分を避けて丸く影がついていき、光が下に反射する場合は「照り返し」の光があると球体っぽく見えます。

影を描く
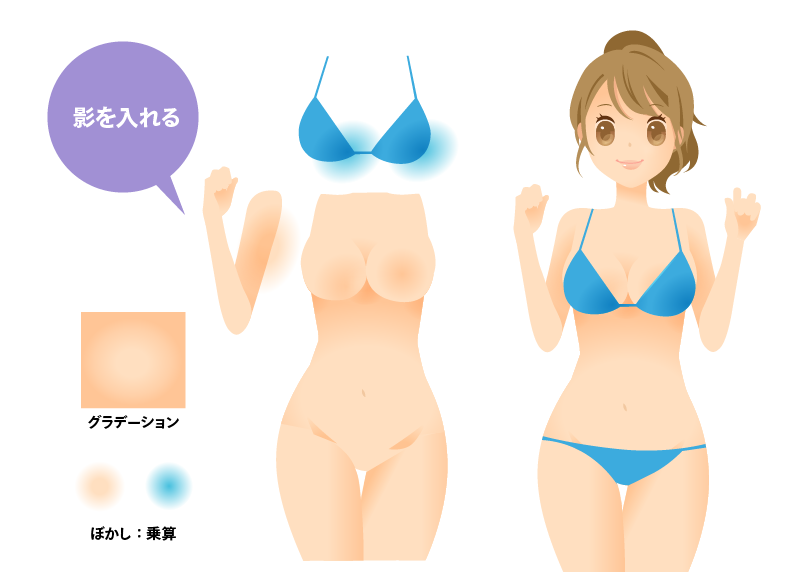
まずは影を描きます。影をつけるのに一番やりやすいのは、同じ色を乗算で重ねることです。円形や線形のグラデーションや、ぼかしを使ってなめらかに影を入れていきます。影が入ると「奥行き」が出てきます。

光(ハイライト)を入れる
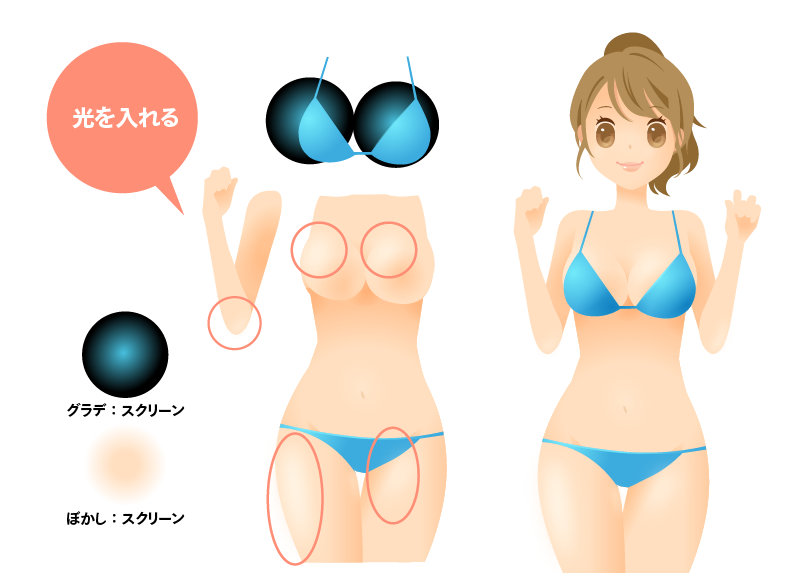
より立体感を出すため、ハイライトを入れます。影に比べるとこちらはかなり控えめに。一番明るい部分なので、強調したい部分に効果的に入れます。一番せり出してくる部分と、光源を強く受ける場所に入れます。

比べてみよう
最初に見ていたスレンダーな女性から、外側の形は一切変えていないのに、影と光を入れることでずいぶん印象が変わりました。アウトラインは同じでも、影と光によって奥行きを表現することができます。

まとめ
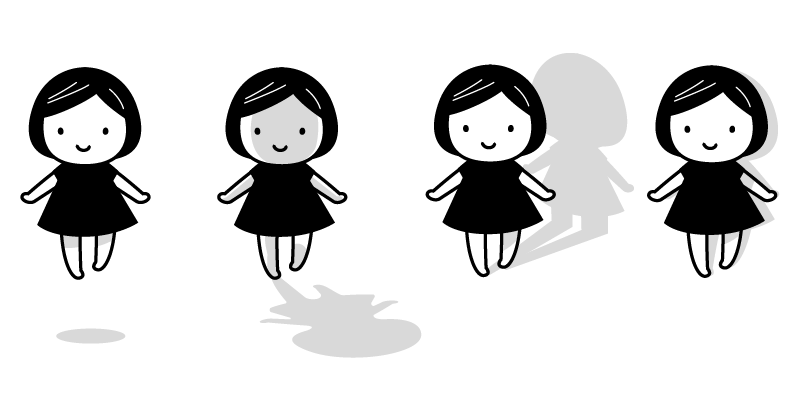
Webデザインでは立体的なボタンなど、2Dに3Dの表現を取り入れるシーンはよくあります。影のつけ方一つで、「それがどんな場所にあるのか」「どういう状態なのか」という印象も変わってきます。

しかし、本当は今回描いた水着美女の影のつき方は全然正解ではありません。実際には様々な要因で影も光も変化しますが、「それっぽく見える」嘘もデザインの表現には必要です。たくさんのものを観察して、ぜひ3Dの表現を2Dに取り入れてみてください。
タグ:人物,女の子