ディレクターやトコトコやってきて「あの案件どう?デザインカンプいま見れる?」この言葉でデータをスッと開ける人ですか?「えっと、あと30分待ってもらっていいですか・・・?」と絞り出す人ですか?今回はそんな人のための記事です。
わたしの思う理由
わたしはディレクターに指示をもらってデザインカンプ作成することが多いですが、最近では制作過程を見せることに抵抗を感じることなく、逆にメリットがあると感じています。むかし苦手だった頃を思い出して、原因を考えたことをTwitterにアップしました。


RTや♡の数を見ると、同じように「デザインの制作途中を見せるのが苦手」という方は、一定数いるようです。わたしの考えた苦手の原因は次の3つです。
- 「何を共有すべきか」が共有されていない
- 「ダサい、イケてない」デザイン批判への恐れ
- スケジュールに組み込まれていない
しかし、早い段階でデザインを共有していくのは様々なメリットがあります。今回はかつてのわたしのような方に

というだけの記事です。
「何を共有すべきか」を共有しよう
デザインカンプの制作途中を確認したいと思っているのは、ディレクターだけではありません。フロントエンドエンジニアやプログラマーなど、デザインを実装する立場からも、デザインの制作途中を確認したいと思っているはずです。しかしみんな下着に興味があるわけではありません。

- ディレクター・・・クライアントの方向性とマッチする?納期に間に合う?
- プログラマー・・要素の増減や、画面遷移後のことを考えている?
- コーダー・・・グローバルナビやボタンなど共通できるパーツはある?
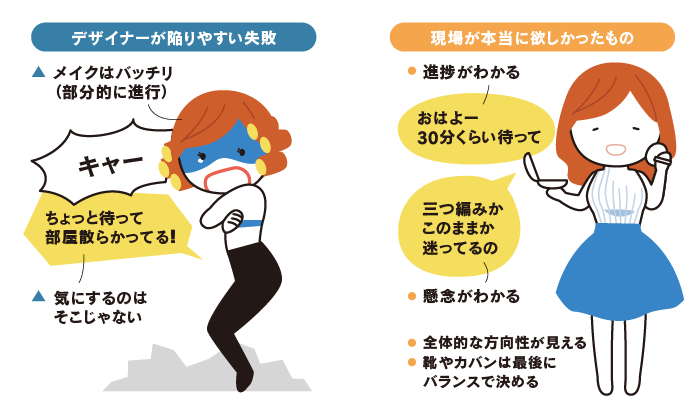
例えば、それぞれの役割からこんなところを確認したい要望があるのでしょう。「制作途中を見せて」と言われたとき、「相手が何を懸念しているのか」を知ることは大事です。デザインカンプを100%でバーンと出すことが、他のメンバーにとっては「急にこんなこと言われても」になっているかもしれません。

みんな今はきみの下着とかムダ毛とか見てないから。違うとこ見てるから。
デザイン批判はやめよう
どんなデザインにも段階があります、例えば下着姿に靴下だけというミスマッチな瞬間もありえるでしょう。それを見て「ダサい」「イケてない」と反応するのは酷なことです。実際、わたしも過去に、制作途中のデザインをディレクターにこき下ろされ、トラウマになってしまったことがあります。

※デザイナーを落ち込ませてもいいことない、詳しくは「「自信がない」じぶんとのつき合い方」で。
個人の好みから出る反射的な言葉ではなく、「この配色ではターゲットのイメージとマッチしない」「このレイアウトでは、別のデザイナーのB案と差別化が弱い」「このアイコンでは別の機能と間違えてしまう」など、理論のあるレビューをするのがお互いのためです。

「イケてない」とか理論的じゃないこと言われて凹まなくていいよ、あくまでもまだ途中だから。「こういう風にします」っていう参考サイトを添えるとか、溝を埋める方法も考えよ。
スケジュールに組み込もう
先手を打って、「メインビジュアルまでのデザインを作るのでそこで一度見てください」というように、「どの部分を進捗何%で」ということを合意して確認するスケジュールを組み込むのも手です。その方が戻りも少なくなり、お互いにメリットがあります。
まとめ
今回は割とメンタル的な話になってしまいましたが、そもそもカンプは状態変化するデザインを1枚では表しにくく、プロトタイピングツールを利用して伝える方法もありますが、それを制作途中にもするのはあまりに大掛かりという「ツールの問題」もあると思います。
レイアウトや配色や文字など、ビジュアルのデザインは完成品だけ見ても「そのデザイナーがどんな手順を踏んでこれに行き着いたか」は見えにくいものです。最近ではジャンプの表紙を制作する過程が公開されて話題になりました。これを見て「こんなに試行錯誤するんだ」と安心したデザイナーも多いのではないでしょうか。ブラックボックスを明らかにすることも、デザインの価値を示す上で大事なことかもしれません。